No podemos negar que WhatsApp es una de las aplicaciones de mensajería más utilizadas del mundo, y si lo integras en tu negocio, podrías obtener muchos más beneficios de los que piensas. Por lo tanto, hoy te daré esta guía que explica cómo agregar WhatsApp en WordPress.
¿Por qué deberías incorporar un chat de WhatsApp en WordPress?
En la actualidad, incorporar un sistema de chat en línea a WordPress es casi necesario. Los usuarios buscan respuestas rápidas y comodidad. Y otra cosa no, pero WhatsApp gana la medalla de oro. Cada uno de nosotros tiene la aplicación instalada en su teléfono móvil y también revisa si hay nuevos mensajes cada dos minutos.
Ya no todos necesitan completar un formulario de contacto, enviar un correo electrónico o llamar por teléfono. Si un cliente tiene una pregunta y no puede encontrar una respuesta rápida y fácil, es posible que abandone tu sitio web y busque lo que necesita en tus competidores.
Por lo tanto, ¿puede WhatsApp ser una buena forma de comunicarse con tus visitas? Sí, sin duda es factible. Muchos usuarios preferirán esta opción a las formas más convencionales de comunicarse.
La pregunta es: ¿tienes el tiempo o los recursos para atender todas las solicitudes? Si no integras un sistema de gestión de tickets, WhatsApp puede quedar atrás en ocasiones. Todo depende del número de contactos que recibas o el tipo de soporte que brindas a través de esta vía.
¿Cómo usar WhatsApp en WordPress?
Cuando hacemos cualquier cambio sustancial en WordPress, desde añadir un formulario de contacto o poner la web en modo mantenimiento, casi siempre hay dos maneras de lograrlo: de forma automática utilizando un plugin, o manualmente. Y, si hablamos de añadir WhatsApp en WordPress, las cosas no iban a ser distintas.
Por lo tanto, primero veremos cómo integrar WhatsApp en WordPress utilizando plugins (de los cuales destacaré dos) y luego te explicaré cómo hacerlo manualmente sin tener que instalar más plugins en tu sitio web.
Video Tutorial:
Plugins para agregar WhatsApp en WordPress
Esta es la forma más rápida y sencilla de integrar WhatsApp en WordPress y te permitirá crear un sistema de chat online bastante completo.
Voy a enseñarte cómo hacerlo con los plugins Joinchat y Click to Chat, que son los dos plugins de WhatsApp más populares para WordPress, pero hay muchas más opciones en el repositorio oficial de WordPress.
1. Joinchat

Joinchat es uno de los plugins de WhatsApp en WordPress más populares. El repositorio oficial le otorga excelentes calificaciones y está disponible en más de 600.000 instalaciones.
Las características principales del Joinchat son:
- Es muy simple de instalar y configurar.
- Elige la ubicación y el momento en que desesa que se muestre el botón de WhatsApp.
- Utiliza varios números de teléfono móvil, por ejemplo, uno para administración y otro para ventas.
- Incita al usuario a comunicarse contigo creando tus propias llamadas a la acción.
- Ajusta los mensajes de inicio de la conversación.
- ¡Sí, también funciona con WooCommerce!
Configuraciones generales para el botón:
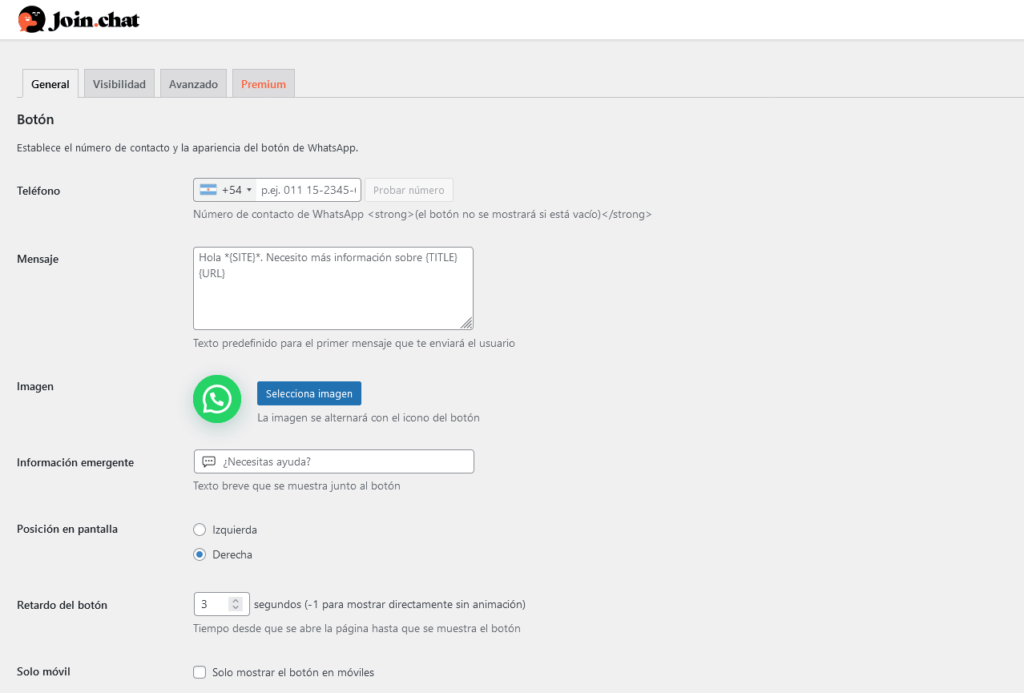
Después de instalar y activar el plugin, la primera tarea es personalizar la apariencia del botón de chat de WhatsApp. Para lograrlo, ingresa a «Joinchat» en la barra lateral izquierda de tu panel de WordPress y, en la pestaña General, configura los ajustes siguientes:
- Incluye el número de teléfono a partir del cual atenderá las consultas.
- Mensaje predefinido para que tus visitantes puedan enviarte. No es necesario que cubras este campo si no lo deseas.
- ¿Sólo para teléfonos? El complemento te permite mostrar el botón de chat de WordPress sólo en dispositivos móviles. En caso contrario, WhatsApp Web se abrirá en el navegador.
- Elige dónde colocar el botón en la web y, si lo deseas, selecciona una imagen o logotipo que se intercalará con el logotipo de WhatsApp. Puedes agregar texto al lado del botón.
- Puedes elegir cuándo mostrar el botón en la pantalla del usuario. Selecciona el valor si deseas que se muestre de inmediato. Si no, establece los segundos de retraso que desees.

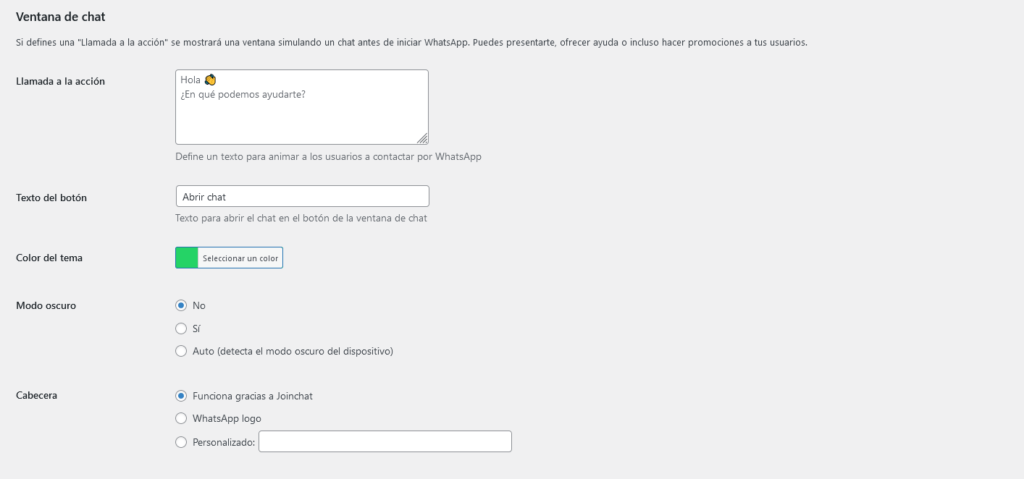
Ajustes para la ventana de chat:
¿Quieres ser proactivo y conectarte con tus clientes primero? Crea un mensaje automático para que tus clientes sepan que estás aquí para ayudarlos:
- Atrae la atención de tus visitas con un mensaje o llamada a la acción.
- Configura el texto del botón de inicio de WhatsApp en la ventana de chat también.
- ¿Deseas que la ventana de chat se muestre de forma automática o con retardo?
- ¿Cómo deseas influir en el usuario? Puedes hacerlo con un pequeño aviso que no sea demasiado intrusivo o abrir automáticamente la conversación de chat.

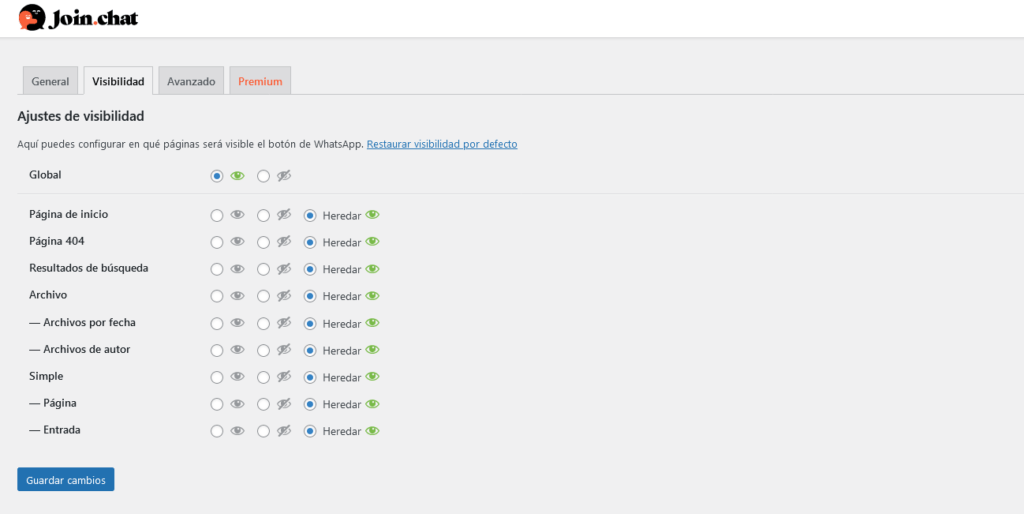
Configuraciones avanzadas:
¿En qué páginas deseas que el botón de chat esté disponible? El chat estará visible en todas por defecto, pero puedes evitar que aparezca en ciertas páginas, como la página de error 404, la página de inicio o la página principal, etc.

No te preocupes si no quieres que se muestre siempre el mismo mensaje o si quieres que se oculte en una entrada específica. Cada vez que publiques o edites una página en WordPress, tendrás la opción de personalizarlo u ocultarlo.
2. Click to Chat

Una excelente alternativa al plugin que acabamos de ver es Click to Chat. Te permite crear un chat de WhatsApp en WordPress de manera muy simple y rápida. Te daré una explicación rápida de cómo configurarlo.
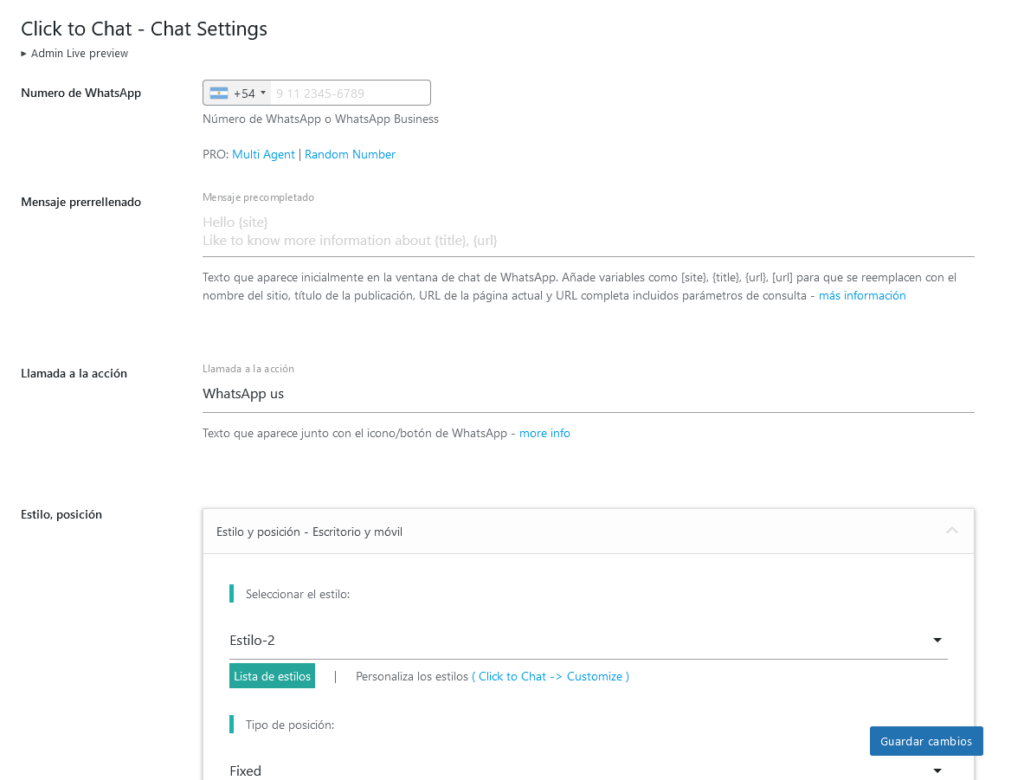
Se creará una sección «Click to Chat» en el menú lateral de WordPress una vez que se instale y active el plugin en tu sitio web. Pulsa sobre ella y configura los ajustes siguientes:
- Incluye el número de teléfono a partir del cual atenderás a tus visitas.
- Cuando un usuario haga clic en el botón de WhatsApp, se mostrará un mensaje automático.
- Configura una llamada a la acción, también conocida como CTA, que se mostrará junto al botón WhatsApp.
- Elige el estilo del botón para el escritorio y el móvil. Si no te gusta ninguno de los estilos predeterminados, puedes crear uno personalizado en la pestaña «Personalizar estilos».

Importante: Podrás configurar un CTA distinto para cada entrada o página de WordPress, al igual que con el plugin VVme Chat.
Integrar WhatsApp en WordPress con código (sin plugins)
Otra forma de insertar el chat de WhatsApp en WordPress, es hacerlo de forma manual, o sea sin plugins.
Para lograrlo, WhatsApp ha creado la función «Click to chat», que permite abrir un chat directamente con un número incluso si no está en nuestra lista de contactos a través de una URL. Es posible incluir un mensaje predeterminado también.
Cuando sólo desea agregar un icono de WhatsApp a una sección específica de tu sitio web, como en la página de contacto o en la parte superior, sugiero que selecciones esta opción. Utiliza uno de los plugins que acabamos de mencionar si realmente desea un elemento interactivo o que funcione como un verdadero sistema de chat en línea.
1. Crea tu URL de WhatsApp
Primero, debes crear tu URL siguiendo este patrón: https://wa.me/<tunúmero>/?text=<urlencodedtext>
Sustituye los siguientes campos con sus datos:
- <tunúmero>: El número de teléfono desde el que deseas atender las consultas, sin ceros ni caracteres especiales. Por ejemplo, escribiríamos 5491145678912 para un número argentino, ya que el prefijo de Argentina es 54.
- <urlencodedtext>: es la URL del mensaje que desesa que se envíe por defecto. No es necesario establecerlo, pero es mucho más cómodo paratus usuarios. Un ejemplo podría ser: Hola, te escribo desde tu sitio web. ¿Podrías ayudarme?
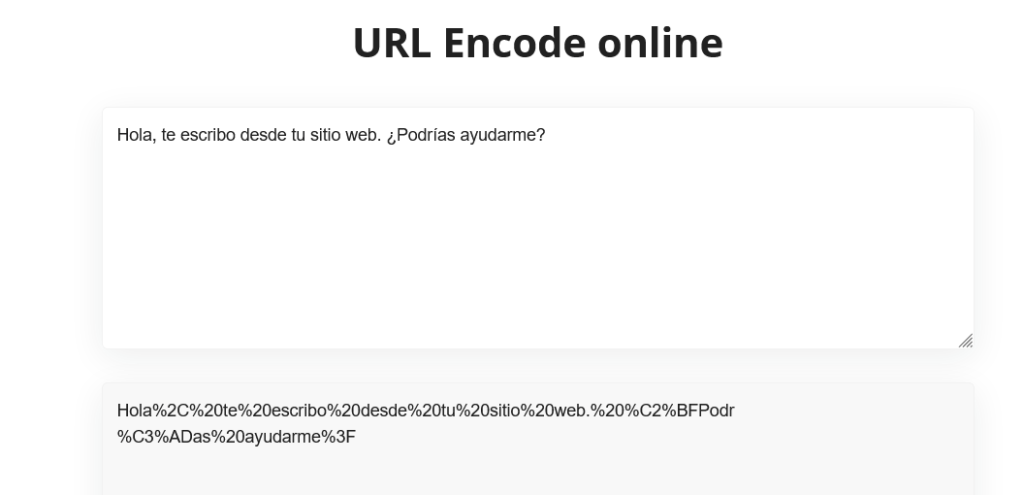
IMPORTANTE: El texto debe estar codificado porque forma parte de una URL. Si nunca lo has hecho antes, puede usar una herramienta en línea como URLEncoder. Simplemente ingresa el texto a codificar y automáticamente te da la cadena de texto para usar en la URL. Como ejemplo:

Como resultado, ya tenemos la URL que necesitamos, que sería algo como:
- https://wa.me/5491145678912/?text=Hola%2C%20te%20escribo%20desde%20tu%20sitio%20web.%20%C2%BFPodr%C3%ADas%20ayudarme%3F
2. Ahora sólo debes incluir la URL en WordPress.
Como mencioné anteriormente, esto nos permitirá agregar enlaces directos a WhatsApp, pero no es un sistema de chat. Idealmente, incluiría este enlace en tu sección de contacto o en la parte inferior de tu sitio web a través de un widget.
El usuario se dirigirá directamente a WhatsApp una vez que haga clic en ese enlace, ya sea en forma de imagen o texto. La aplicación de WhatsApp se abrirá automáticamente si está accediendo desde un teléfono móvil, mientras que si está accediendo desde una computadora, se dirigirá directamente al servicio web de WhatsApp.
Conclusiones
La integración de WhatsApp en WordPress es una forma de que sus usuarios tengan a su disposición un sistema de chat que les permita ponerse en contacto contigo de manera fácil y cómoda.
Hay dos opciones disponibles para agregar el sistema a su sitio web:
- Utilizar un plugin de WhatsApp para WordPress es muy recomendable si deseas agregar un sistema de chat real e interactivo a tu sitio web.
- WhatsApp se puede agregar manualmente a WordPress, ya que no es un sistema de chat en sí; sin embargo, te permitirá que tus usuarios se comuniquen contigo con un solo clic. Idealmente, lo incluiría en una sección específica de tu sitio web, como la sección de contacto.
Recuerda que en DonWeb contamos con servicio de hosting optimizado para WordPress. Revisa sus características para seguir potenciando tu sitio web.




