La Optimización del Rendimiento Web (WPO) para WordPress es un campo fascinante. En particular, la carga condicional en WordPress, o «carga inteligente», merece especial atención.
La carga condicional en WordPress es una de las técnicas de WPO que ofrece excelentes resultados en WordPress, tanto en términos de experiencia de usuario (UX) como en las métricas de Google PageSpeed Insights.
En la programación de scripts personalizados, la carga condicional no es estrictamente necesaria, ya que los scripts se cargan únicamente en los lugares donde son realmente necesarios. Sin embargo, en los sistemas de gestión de contenidos (CMS), cuando se instala un plugin, este suele cargarse en TODAS las páginas del sitio web, incluso si no se utiliza en algunas de ellas.

Vamos a tomar un ejemplo para ampliar este concepto:
Al instalar Disqus Comment System, los scripts necesarios para su funcionamiento se cargarán en toda la web, aunque solo sean necesarios en los posts o secciones con comentarios.
La mayoría de plugins de botones sociales instalan sus scripts en todas las páginas del sitio, incluso si no se utilizan en todas ellas.
Las tablas de contenidos en los posts están de moda, pero solo se usan en artículos y páginas informativas. Sin embargo, sus scripts se cargan en todo el sitio.
Un plugin para gráficas y estadísticas puede no ser necesario en todas las páginas, solo en una específica. Aun así, sus scripts se cargan en toda la web.
Al referirse a scripts, se habla de peticiones a archivos JavaScript, que tienen un gran impacto en el WPO, así como hojas de estilo CSS, que en muchos casos también podrían evitarse.

Preguntas y respuestas sobre la carga condicional que ayudan a facilitar su importancia:
¿Se ahorran muchas peticiones JS y CSS con la carga condicional?
No se ahorran muchas peticiones. Sin embargo, las reglas de PageSpeed y LightHouse son estrictas, y eliminar ciertos JS o CSS grandes y complejos puede mejorar considerablemente la puntuación.
¿Afecta esto en algo a Google y al SEO?
Sí, la carga condicional es una técnica de WPO que impacta significativamente en el SEO desde el punto de vista del rastreo (crawl budget) y en las puntuaciones de experiencia de usuario (UX).
¿La carga condicional es efectiva en todos los casos?
No en todos los casos. Es más efectiva cuando hay muchos plugins que cargan distintos archivos o cuando el tema carga muchos archivos JS y CSS diferentes. Se aprovecha mejor en sitios grandes con numerosos elementos.
¿Podemos combinar la carga condicional con plugins de caché como WP Rocket?
Sí, la carga condicional se puede combinar con los plugins de caché actuales como WP Rocket, Swift Performance, LiteSpeed Cache, entre otros.
Para implementar y configurar la carga condicional en WordPress, existen dos métodos. El método «original» implica desencolar los JS y CSS con código, y últimamente han aparecido plugins de “organización” que realizan esta tarea con una interfaz gráfica intuitiva. Las interfaces intuitivas no simplifican la tarea para cualquier usuario, pero la hacen más accesible visualmente.
Carga condicional en WordPress por medio de código
Los plugins y temas registran los CSS y JS que se van a cargar, permitiendo «ajustar» esto con condicionales para elegir dónde se cargarán exactamente.
La carga condicional ha existido durante mucho tiempo, inicialmente realizada con código en el archivo functions.php del tema activo. En los últimos años, han surgido plugins con interfaces gráficas que facilitan esta tarea.
Por ejemplo, si se utiliza el plugin Table of Content Plus, sus archivos CSS y JS pueden cargarse solo en las páginas de post con el siguiente código:
function remove_toc_css() {
if ( !is_singular( 'post' ) ){
wp_dequeue_style( 'toc-screen' );
}
}
add_action( 'wp_print_scripts', 'remove_toc_css' );
function remove_toc_js() {
if ( !is_singular( 'post' ) ){
wp_dequeue_style( 'toc-front' );
}
}
add_action( 'wp_print_scripts', 'remove_toc_js' );
Y este sería un código deejemplo para hacer lo mismo con los rich snippets de las “estrellitas” cargados con el plugin YASR:
function remove_yasr_css() {
if ( !is_singular( 'post' ) ){
wp_dequeue_style( 'rater' );
wp_dequeue_style( 'tippy' );
wp_dequeue_style( 'yasrcsslightscheme' );
}
}
add_action( 'wp_print_scripts', 'remove_yasr_css' );
function remove_yasr_js() {
if ( !is_singular( 'post' ) ){
wp_dequeue_script( 'yasr-js' );
wp_dequeue_script( 'yasr-vote-js' );
}
}
add_action( 'wp_print_scripts', 'remove_yasr_js' );Y este código es otro ejemplo para cargar solo los JS y CSS de un plugin en una página exacta:
function remove_toc_css_specific_page() {
if ( is_page( 4625 ) ) {
wp_dequeue_style( 'toc-screen' );
}
}
add_action( 'wp_print_scripts', 'remove_toc_css_specific_page' );
function remove_toc_js_specific_page() {
if ( is_page( 4625 ) ) {
wp_dequeue_style( 'toc-front' );
}
}
add_action( 'wp_print_scripts', 'remove_toc_js_specific_page' );Hacer esto manualmente puede ser algo tedioso, pero es, sin duda, el método más eficiente.
Si necesitas conocer los handlers de los JS y CSS registrados, puedes utilizar el plugin Query Monitor, uno de mis favoritos para resolver problemas en WordPress.
Dado que estos códigos se deben introducir en el functions.php del tema activo, una forma conveniente de hacerlo es a través de Code Snippets.
Carga condicional en WordPress por medio de plugins
En los últimos años, se ha observado un avance significativo en el desarrollo de plugins para la carga condicional en WordPress. Ahora, estos plugins ofrecen interfaces gráficas intuitivas, lo cual era bastante escaso a principios de 2018.
Además, han surgido plugins que permiten la selección directa por «plugin», simplificando la exclusión de todos los archivos de un plugin de la carga en un solo paso.
A continuación, se presentan algunos plugins muy útiles para implementar y mantener la carga condicional en WordPress. Es fundamental destacar la importancia de mantener este proceso, ya que configurarlo una vez no es suficiente; requiere una revisión constante durante las actualizaciones para evitar posibles fallos.
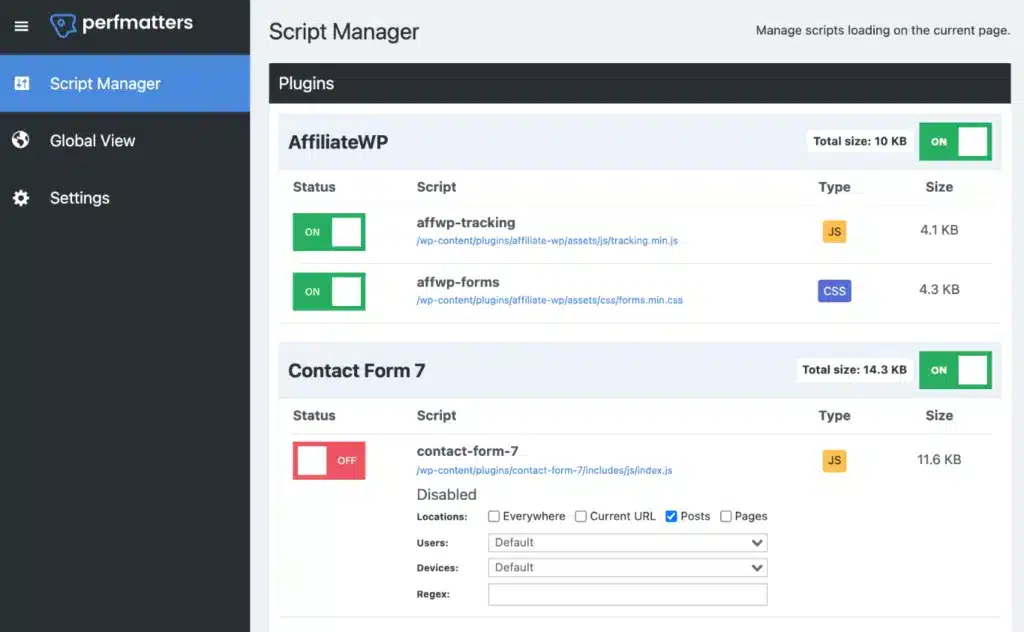
Perfmatters con su Scripts Manager
En este post se menciona el plugin Perfmatters, destacando su gestor de scripts y la organización intuitiva de su interfaz para implementar la carga condicional.
Aunque Perfmatters está orientado a ajustes específicos en WordPress, se destaca su capacidad para llevar a cabo una carga condicional ordenada.
Se reconoce que existen otros plugins, como Asset CleanUp Pro, que ofrecen más funcionalidades en cuanto a carga condicional, pero también se señala que son considerablemente más complicados de configurar y ajustar debido a su amplio abanico de opciones.
Perfmatters ofrece dos métodos de trabajo: uno que desencola los JS y CSS previamente a su detección, y otro que excluye directamente los archivos de los plugins ya detectados.

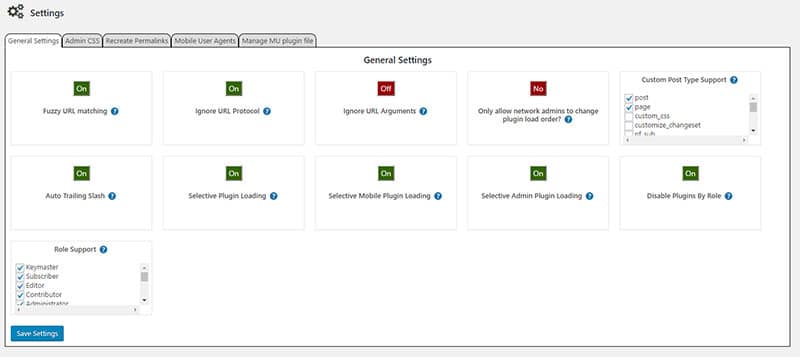
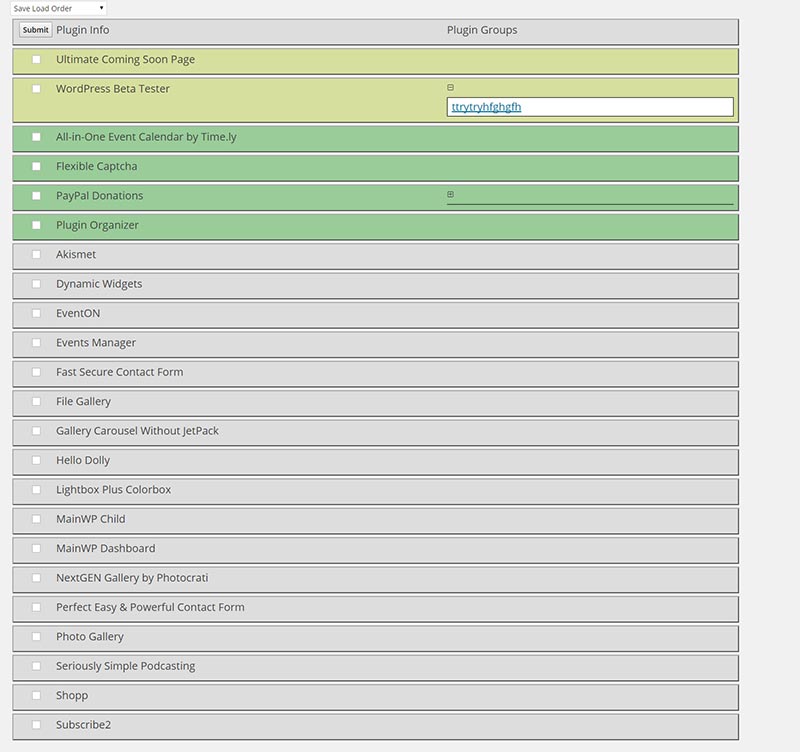
Plugin Organizer (se usa para carga condicional de plugins)

Plugin Organizer para WordPress es una opción gratuita, a diferencia de la opción anterior que era de pago. Sin embargo, su funcionamiento se limita únicamente a la carga condicional por plugins.
Aunque la interfaz de Plugin Organizer es menos intuitiva y atractiva que la de Perfmatters, puede resultar útil. La esencia de Plugin Organizer es similar a la de Perfmatters, pero se centra en los plugins en lugar de en los archivos CSS y JS declarados por los plugins.

Plugin Organizer ofrece más opciones relacionadas con la gestión de carga de los plugins, lo que también afecta a la ejecución de PHP por parte de los mismos.

En instalaciones muy grandes, este plugin puede ser más efectivo que otras opciones como Perfmatters o Asset CleanUp Pro.
Lo mejor de Plugin Organizer es que es GRATUITO y está disponible en el repositorio de plugins de WordPress: Plugin Organizer
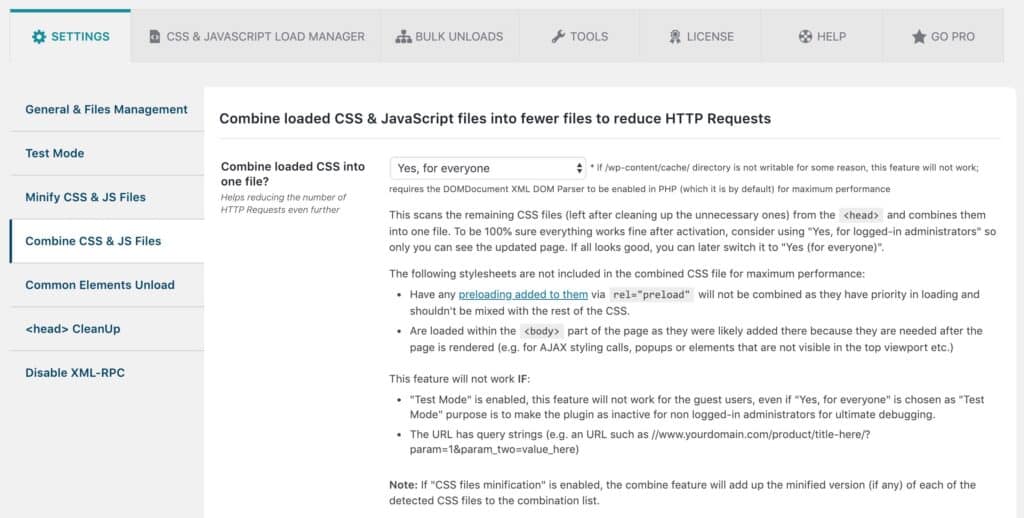
Asset CleanUp Pro

El plugin Asset CleanUp Pro y su variante gratuita, Asset CleanUp, son herramientas que a menudo pasan desapercibidas para muchos usuarios de WordPress.
Dentro del ámbito de la optimización de código JS y CSS en WordPress, Asset CleanUp Pro destaca como una de las opciones más completas, ya que permite implementar diversos ajustes en WordPress.

Además de optimizar el código, Asset CleanUp Pro ofrece la capacidad de realizar carga condicional de plugins, combinando las funcionalidades de Perfmatters y Plugin Organizer, aunque su interfaz puede ser considerada más compleja o menos intuitiva.
Es importante destacar que, si se busca una solución integral para realizar todos los cambios y optimizaciones en el JS y CSS cargado, Asset CleanUp Pro es una excelente opción. Sin embargo, es necesario tener en cuenta que su manejo puede resultar complejo y requiere un buen nivel de conocimientos sobre el tema.
En cualquier caso, la carga condicional no es una tarea recomendada para usuarios principiantes o con pocos conocimientos sobre WordPress.
Para aquellos interesados en conocer más sobre Asset CleanUp en su versión gratuita, pueden encontrarlo en el repositorio de plugins de WordPress: Asset CleanUp
Resumen
La carga condicional en WordPress, tanto para archivos JavaScript (JS) y hojas de estilo en cascada (CSS) como para plugins, es una práctica esencial para optimizar el rendimiento y la eficiencia de un sitio web. Aquí hay algunas razones clave por las que es importante utilizarla:
Mejora el rendimiento del sitio: Al cargar solo los archivos JS y CSS necesarios en cada página, se reduce significativamente el tamaño de las páginas y se mejora el tiempo de carga. Esto es crucial para garantizar una experiencia de usuario fluida y rápida, especialmente en dispositivos móviles y conexiones de red más lentas.
Reduce el tiempo de carga: La carga condicional elimina la necesidad de cargar recursos innecesarios en cada página, lo que resulta en tiempos de carga más rápidos. Esto es fundamental para mejorar el posicionamiento en los resultados de búsqueda y reducir las tasas de abandono del sitio.
Optimiza los recursos del servidor: Al cargar solo los plugins necesarios en cada página, se reduce la carga en los recursos del servidor. Esto ayuda a evitar la sobrecarga del servidor y garantiza un rendimiento óptimo del sitio incluso en momentos de alto tráfico.
Evita conflictos entre plugins: Al aplicar carga condicional a los plugins, se minimiza la posibilidad de conflictos entre ellos. Esto es especialmente importante en sitios web con múltiples plugins activos, donde los conflictos pueden provocar errores y problemas de funcionamiento.
Mejora la experiencia del usuario: Al garantizar tiempos de carga más rápidos y una navegación más fluida, la carga condicional contribuye a una experiencia de usuario positiva. Los visitantes del sitio pueden acceder rápidamente al contenido que desean sin esperas innecesarias, lo que aumenta la satisfacción del usuario y fomenta el compromiso con el sitio.
La carga condicional en WordPress es una práctica fundamental para optimizar el rendimiento del sitio, mejorar la experiencia del usuario y garantizar un funcionamiento eficiente de los recursos del servidor. Al reducir el tiempo de carga, optimizar los recursos del servidor y evitar conflictos entre plugins, la carga condicional contribuye a un sitio web más rápido, eficiente y confiable.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.