La página de inicio de sesión o login de WordPress es tanto la puerta de entrada al área de administración de la web como la página para recuperar la contraseña.
Y la verdad es que su apariencia es de lo más básica que se puede tener, ya que siempre hay que pasar por ella. Por lo tanto, es crucial que sepas cómo personalizar la pantalla de login de WordPress para sacarle mayor provecho a este CMS

La personalización de la pantalla de login de WordPress permite cambiar la página que ves al acceder a la administración de la web.
Para que la página de login de WordPress tenga una apariencia distintiva y refleje la marca o el estilo del sitio web, puedes cambiar los colores, las fuentes y agregar una imagen de fondo.
Ten en cuenta que esta página la ven muchos usuarios con credenciales de acceso a tu página porque usan wp-login.php con frecuencia, especialmente si se trata de una academia online de WordPress, una página de membresía o incluso un sitio donde los usuarios necesitan conectarse para acceder a contenidos.
Al personalizar la página de registro, estás transmitiendo tu preocupación por los detalles y por brindar la mejor experiencia de usuario posible. Un acceso personalizado demuestra profesionalismo y mejora la imagen en internet.
En esta guía te explicaremos cómo hacerlo, principalmente utilizando un plugin para personalizar el aspecto de wp-admin según la imagen de tu marca o empresa.
Razones para personalizar la pagina de login de WordPress
Si sólo gestionas la web, tal vez no te hayas planteado nunca cambiar el diseño de la página para acceder a la administración de WordPress, pero cada vez es más común que en aquellos sitios WordPress sobre los que trabajan varias personas, como una web de empresa o una tienda online, se quiera obtener un acceso con un aspecto más corporativo.
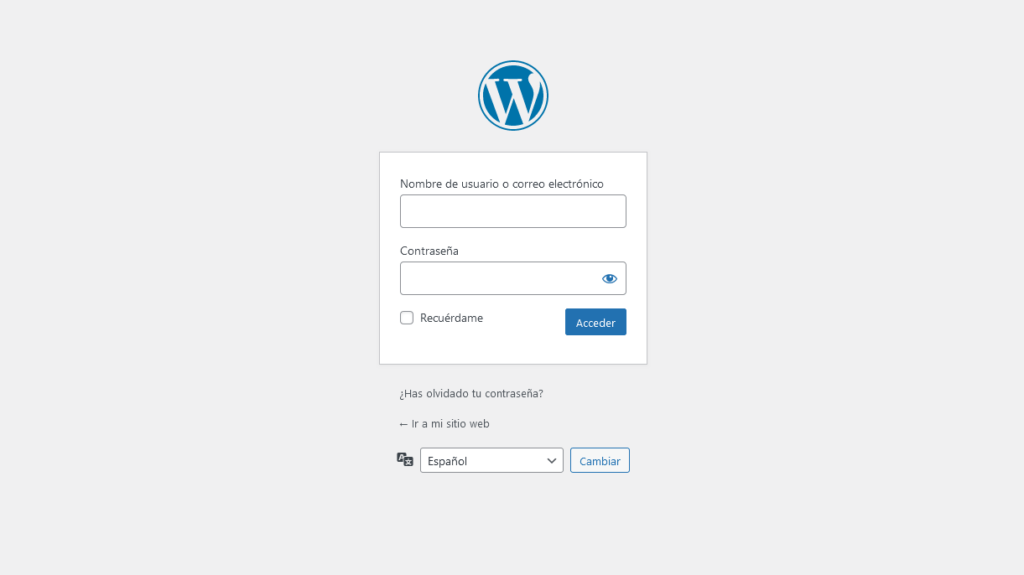
Como se muestra en la imagen, se trata de un formulario con dos campos: usuario o correo electrónico y contraseña. Aunque algunos sitios web pueden incluir un sistema de autenticación 2FA en WordPress, en realidad lo único que verás es eso, junto con mucho espacio gris desaprovechado.

Sin embargo, si también tienes instalado un plugin de gestión de usuarios en WordPress, es posible que dicho plugin utilice esa página para el acceso y recuperación de contraseñas de los usuarios no administradores, y darle un diseño acorde con la web sea una buena opción.
Si has optado por cambiar el diseño de acceso a WordPress, te explicaremos cómo hacerlo a través de código, pero también te explico cómo cambiar este diseño utilizando un plugin.
Cambiar el diseño de la página de login de WordPress con código
No es difícil cambiar el diseño de la página de acceso con código, pero necesitarás crear un tema hijo y un fichero de estilos CSS, así como editar el fichero functions.php para añadir código CSS.
Para cambiar el logotipo, puedes cargar las imágenes que quieras usar en las carpetas del tema hijo o subirlas a través de la biblioteca de medios de WordPress y luego usar la ruta absoluta de la imagen.
Un ejemplo de la ruta absoluta de una imagen que se sube a la biblioteca de medios de un sitio WordPress es el siguiente:
https://misitioweb.com/wp-content/uploads/2024/01/wallpaper-inicio-sesion-1.webpEl primer paso para cambiar el diseño manualmente es crear el archivo de estilos. Para organizar mejor, puedes crearlo en la raíz de la plantilla y luego agregarlo a una carpeta. En este ejemplo, el fichero login.css se crea en el núcleo del sitio web.
Para que funcione, debe cargarse en la página wp-login.php antes de editarlo. Edita el fichero functions.php que se ha copiado en la carpeta del tema hijo de la plantilla y agrega la función y acción siguientes:
add_action( 'login_enqueue_scripts', 'my_login_logo' );
function my_login_logo() {
wp_enqueue_style( 'login-custom-style', get_bloginfo('stylesheet_directory'). '/login.css', array('login') );
}Mediante este código, agrega la hoja de estilos en cascada a la cabecera de la página de acceso junto al resto de las hojas de estilos.
Ahora puedes cambiar la apariencia de la página editando el fichero login.css. También puedes cambiar el logotipo, el fondo y el aspecto del formulario.
Para cambiar el logotipo, debes agregar el estilo siguiente:
.login h1 a {
background-image: url(‘https://misitioweb.com/wp-content/uploads/2024/01/wallpaper-inicio-sesion-1.webp’);
background-size: 100%;
width: 310px;
height: 90px;
}Para ajustar el tamaño de tu logotipo, debes cambiar el ancho y el alto. El ancho y alto del logotipo de WordPress son de 84px por defecto.
Puedes cambiar el color del fondo de la página para que no sea el gris aburrido de siempre.
body.login {
background: #e6e7b6;
}El siguiente código se utilizaría si deseas colocar una imagen de fondo que ocupe toda la pantalla:
body.login {
background-image: url(‘https://misitioweb.com/wp-content/uploads/2024/01/wallpaper-inicio-sesion-1.webp’);
background-size: cover;
background-position: center;
}El aspecto del formulario se puede cambiar y los enlaces de la parte inferior se pueden alinear con el siguiente código.
.login form {
border: none;
box-shadow: 1px 1px 13px -2px rgba(0, 0, 0, 0.3);
}
.login form .input, .login input[type=password], .login input[type=text] {
border-radius: 0;
background: #ebebeb;
border: 1px solid #d9d9d9;
}
.wp-core-ui .button-primary {
border-radius: 0;
background: #cc0000;
border-color: #cc0000;
}
.wp-core-ui .button-secondary {
color: #6e6e6e;
}
#nav, #backtoblog {
text-align: center;
}
.login #backtoblog a, .login #nav a {
color: #cc0000;
}Puedes crear una página mucho más atractiva y acorde a la imagen corporativa deseada ajustando los estilos.
Una medida de seguridad recomendada es cambiar la ruta de acceso a WordPress para evitar ataques de intento de acceso mediante fuerza bruta o ataques de diccionario.
Personalizar el diseño del login de WordPress utilizando un plugin
Si lo tuyo no es modificar archivos de CSS e introducir código en el fichero function.php para personalizar el login de WordPress, te muestro algunos plugins que te pueden ayudar a personalizar la vista de la pantalla de acceso a la administración de WordPress de forma muy simple y con resultados muy profesionales.
Aunque los plugins que voy a describir tienen prácticamente las mismas características, cada uno de ellos tiene una característica que los otros no tienen.
Admin Custom Login
Un plugin muy útil para personalizar y mejorar la pantalla de login de WordPress es el plugin Admin Custom Login. Permite personalizar el acceso a cualquier sitio web según la marca.

Este plugin permite editar completamente la apariencia de la página de login de WordPress cambiando el logotipo, los colores de fondo, el texto, las tipografías y otros elementos de diseño. De esta manera, la clave de acceso se puede ajustar para que coincida con la apariencia de marca de la web.
Puedes cambiar la URL por defecto wp-login.php por una URL personalizada más conveniente, como iniciar-sesion, por ejemplo.
Al usar una URL menos común para acceder, esto mejora la seguridad. Además, permite agregar una página de inicio de sesión o landing en WordPress después de ingresar.
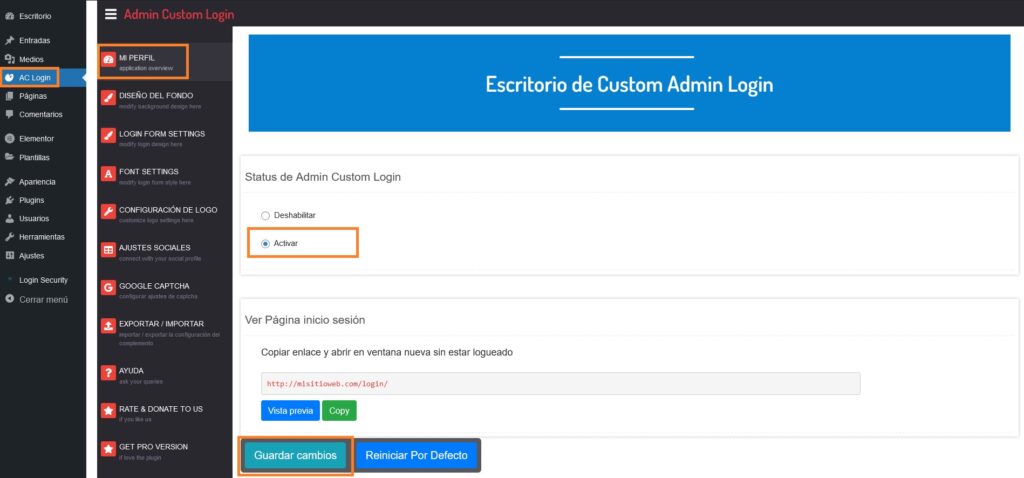
Algunas de las principales características Admin Custom Login son:
- El diseño del login se puede personalizar completamente.
- Puedes cambiar la URL de login de WordPress.
- Antes de ingresar, selecciona una página de aterrizaje opcional.
- Seguridad mejorada gracias a la modificación de la URL por defecto.
- La mayoría de los temas y plugins de WordPress son compatibles con él.
- Incluye opciones para desarrolladores avanzados.
Este plugin puede ayudarte a personalizar fácilmente la pantalla de login de WordPress para darle un aspecto distintivo y profesional, así como mejorar la seguridad del acceso a esta URL.
Este plugin de WordPress te permite cambiar el diseño de la página de acceso y agregar redes sociales a la página de acceso, así como añadir el CAPTCHA de Google a WordPress.

Diseño del fondo
El plugin ofrece tres opciones diferentes para el fondo de la página: un color, una imagen estática o un carrusel de diapositivas.
Una de las características que más llama la atención frente a otros plugins podría ser la capacidad de usar un slider o deslizador de fondo.
Puedes seleccionar la cantidad de diapositivas y el efecto de transición. Aunque no hay muchas opciones disponibles, hay una opción de pago que la complementa.
Configurar el formulario para iniciar sesión
En este caso, hay tres opciones: flotante, flotante con personalización y la que viene por defecto en WordPress.
Si eliges «Flotante con personalización», puedes configurar el margen izquierdo y derecho, así como el margen superior e inferior. Sin embargo, este formulario no será responsivo. Así que cuidado.
Posicionarlo a la izquierda, centrado o a la derecha de la pantalla es posible con la opción Flotante.
Y a partir de aquí, te ofrece una amplia gama de opciones para configurar, incluido el fondo del formulario, el cual puedes cambiar sin incluir nada, agregar un color o una imagen y ajustar la opacidad del fondo seleccionado.
En este apartado, debes incluir los textos que deseas mostrar en la sección «Usuario» y «Contraseña» en la parte superior del campo y dentro del formulario. Finalmente, el texto del botón de registro.
Configuración de fuentes
Puedes ajustar el color, el tamaño y el tipo de fuente de todos los textos del formulario y del botón de login en este apartado.
Además, puedes elegir qué textos mostrar.
Configuración del logotipo
Con este plugin, puedes incluir tu logotipo en el formulario de login de WordPress. Puedes activar esta función, ajustar su tamaño y agregar un enlace desde esta área.
Incluir botones de redes sociales
Las opciones de configuración de las redes sociales en la página de login de WordPress incluyen el tamaño del icono, el tipo de icono (rectangular o circular), el color del fondo, el color cuando pasas el ratón por encima y las redes que deseas mostrar.
Finalmente, este plugin tiene dos opciones adicionales que lo distinguen del resto. Por un lado, permite exportar e importar las configuraciones de la página de login y, por otro lado, permite poner un CAPTCHA en WordPress para mejorar la seguridad de acceso.
Custom Login Page Customizer
También puede usar el plugin Custom Login Page Customizer, que es completamente gratuito, para personalizar la página de acceso a la administración o login de WordPress.

Este plugin te permite cambiar fácilmente el diseño y la apariencia del login de WordPress para que se ajuste a la marca y al estilo de tu sitio web. Los elementos como el logotipo, la imagen de fondo, los colores, las fuentes y la disposición de los elementos en la pantalla de inicio de sesión están todos modificables.
Antes del formulario de registro, también puedes agregar una página de bienvenida o aterrizaje. Esta página puede informar a los visitantes nuevos sobre tus servicios, el sitio web, etc.
El plugin ofrece varias opciones de personalización, como:
- Cambia el logotipo, los colores, los fondos y las imágenes.
- Seleccionar el tipo y el tamaño de las fuentes.
- Opciones de diseño que se ajustan a los dispositivos móviles.
- Página de aterrizaje después de ingresar.
- Modificar el texto de los botones y enlaces.
- Para aumentar la seguridad, agrega Antifishing login.
- Cualquier tema de WordPress funciona con él.
Su uso facilita la personalización de la página de login de WordPress para que parezca profesional y aumente la percepción de la marca entre los usuarios. Es un excelente «todo en uno» para este propósito.
Conclusiones
Personalizar la página de login de WordPress tienes varias ventajas para tu sitio web, ya que puedes mejorar la experiencia de usuario, la seguridad y la imagen de tu marca, tienda o empresa.
Los elementos visuales como el logotipo, la imagen de fondo, los colores y las fuentes se pueden cambiar para hacer que el ingreso sea distintivo en lugar del formulario predeterminado. Esto ayuda a los administradores a mantener la coherencia con la estética del sitio web.
Si agregas una página de bienvenida o landing page antes del formulario de acceso, también puedes aprovecharla para proporcionar información del sitio, mostrar los productos o servicios que ofrece y mejorar la primera impresión de la marca, además de atraer a los usuarios.
Los ataques de fuerza bruta o de diccionario contra el formulario de acceso serán más difíciles si agregas una capa adicional de seguridad cambiando la URL wp-login por una URL personalizada. Añada reCAPTCHA y otros mecanismos antipiratería como protección adicional.
Si usas plugins especializados para adaptar este formulario a las necesidades de tu sitio web, ahorrarás tiempo y esfuerzo al no tener que modificar archivos de código y mantener una página personalizada mucho más fácil.
No te pierdas nuestros planes de WordPress Hosting para mejorar la velocidad y seguridad de tu sitio web o el de tus clientes.