¿Qué es Bricks Builder para WordPress?
Bricks Builder es un tema para WordPress que te permite diseñar y personalizar todo tu sitio web, lo que lo convierte en un auténtico maquetador de sitios completos, ofreciendo las siguientes características:
Creación de Sitios Web Rápidos Permite crear sitios web extremadamente rápidos que cumplen con los requisitos de Google, especialmente en cuanto a Core Web Vitals, sin necesidad de realizar optimizaciones adicionales.
Interfaz Intuitiva: Cuenta con una interfaz organizada y fácil de usar, similar a la de Elementor, lo que facilita la navegación y el proceso de diseño.
Funciones Potentes: Ofrece una variedad de funciones avanzadas que te permiten crear casi cualquier tipo de sitio web, desde blogs sencillos hasta complejos sitios de comercio electrónico.
Orientado a Usuarios con Experiencia: Aunque es accesible, está principalmente orientado a desarrolladores y diseñadores con cierta experiencia. Si eres nuevo en el desarrollo web, puede que necesites explorar otras opciones más básicas antes de usar Bricks Builder.
En definitva es una herramienta robusta y versátil para aquellos que buscan un maquetador completo y eficiente para WordPress.
¿Cómo funciona?

Bricks es un tema integral para WordPress, lo que puede ser una desventaja para algunos usuarios que prefieren la flexibilidad de los plugins.
Por ejemplo, al trabajar con Elementor, se tiene la ventaja de combinar un tema con un plugin de maquetación. De esta manera, el tema se encarga del diseño de la cabecera, el pie de página, el blog y otros elementos, mientras que el maquetador se utiliza para diseñar la página de inicio, páginas de destino y otros.
Con Bricks, se debe aplicar el diseño a todo el sitio, lo que puede requerir más tiempo y ser más complejo.
Para aquellos que desean instalar una plantilla y hacer modificaciones específicas, Bricks también ofrece un sistema de plantillas, que se explorará más adelante.
Maquetador de Bricks:
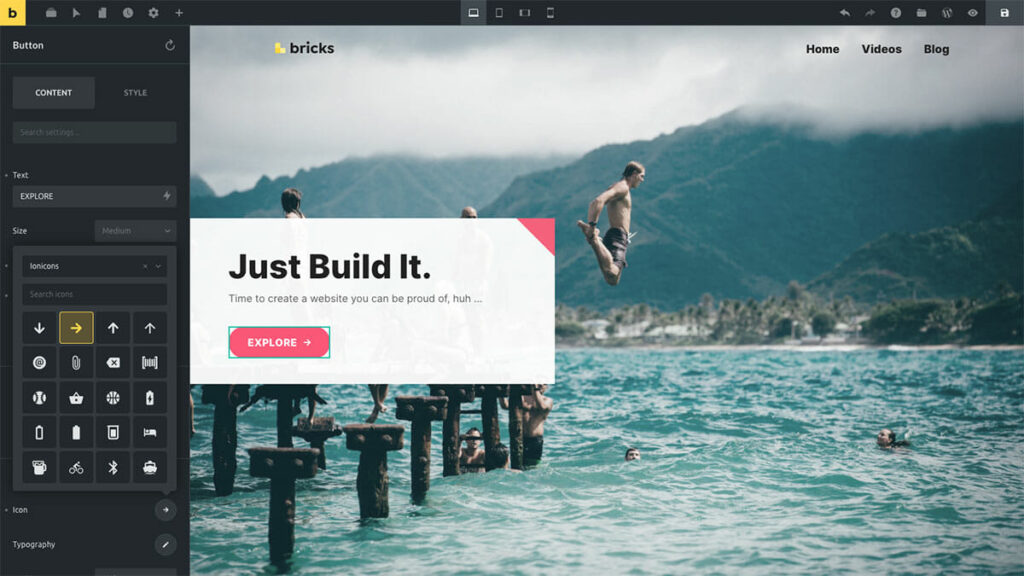
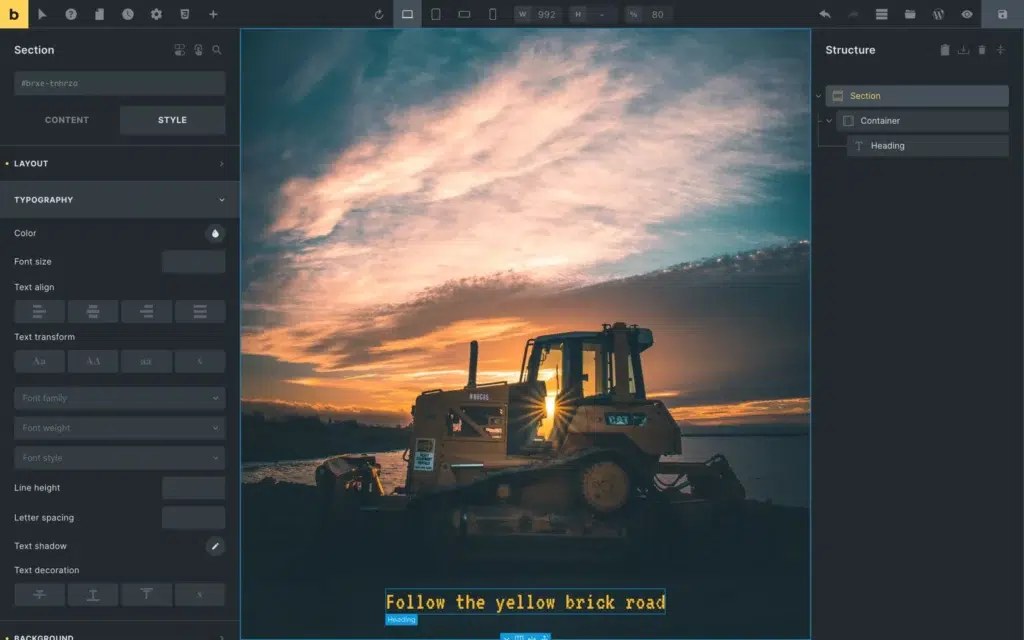
Bricks Builder ha ganado popularidad por su interfaz intuitiva y bien organizada, que se puede probar en su «playground» gratuito. Su creador, Thomas Ehrig, ha aplicado su vasta experiencia para extraer lo mejor de otros maquetadores como Elementor y Oxygen Builder, evitando sus errores comunes y mejorando la experiencia del usuario. Bricks ofrece una experiencia de diseño eficiente y efectiva, destacándose como una herramienta poderosa para los usuarios de WordPress.
Al hacer un recorrido por Bricks Builder encontramos lo siguiente:
Panel de Elementos: En el panel izquierdo se encuentran los elementos, con la opción de fijar tus favoritos en la parte superior usando el pin. También puedes ocultar aquellos que no te interesen con unas pocas líneas de código.
Canvas: Es el área donde se arrastran y sueltan los elementos. Al hacer clic en un elemento, el panel muestra opciones divididas en dos pestañas: «contenido» y «estilo».
Panel de Estructura: En el panel derecho puedes reordenar los elementos y cambiarles el nombre. Puedes arrastrar elementos desde el panel de elementos al panel de estructura, ahorrando tiempo en ocasiones. También puedes copiar un grupo de elementos de una página y pegarlos en otra, lo que puede ser muy útil.
Barra de Herramientas: En la parte superior se encuentra una barra con varios accesos directos. Permite cambiar la vista para ajustar el diseño responsive, configurar y añadir breakpoints, usar la opción mobile first y manejar las pseudo-clases CSS. Estas opciones son muy útiles, aunque si no eres desarrollador, pueden resultar un poco complicadas de entender.

Ventajas para diseñadores:
Si eres un diseñador gráfico que ocasionalmente incursiona en el diseño web o simplemente un entusiasta de WordPress que le encanta experimentar, estas son las características más interesantes que Bricks tiene para ofrecerte:
- Amplia Variedad de Elementos: Bricks te brinda más de 50 elementos listos para maquetar, lo que te da la libertad de crear diseños creativos y visualmente atractivos.
- Función de Copiar y Pegar Avanzada: Con la capacidad de copiar y pegar elementos individuales o contenedores completos, incluyendo todos sus elementos secundarios y estilos, puedes trabajar de manera eficiente y rápida.
- Visualización Instantánea de Cambios: Bricks te permite abrir una pestaña de visualización rápida donde los cambios se actualizan automáticamente al guardar, ofreciéndote una experiencia de diseño fluida y sin interrupciones.
- Estilos Globales Personalizables: Con la opción de crear estilos globales para tipografías y colores y aplicarlos en todo el sitio, así como también a elementos específicos como botones y secciones, puedes mantener una coherencia visual y ahorrar tiempo en la personalización.
- Control Avanzado de Interacciones: Con Bricks, puedes configurar interacciones como la aparición de popups, banners y otros elementos basados en cualquier parámetro específico. Además, puedes activar animaciones al hacer scroll o interactuar con el ratón, agregando un toque dinámico a tu diseño.
- Opciones de Diseño Adicionales: Bricks ofrece opciones adicionales de diseño, como la capacidad de guardar varias paletas de colores, crear gradientes personalizados, utilizar divisores de forma personalizados e integrar rápidamente fotos de stock desde Unsplash, lo que te permite añadir elementos visuales atractivos a tu sitio web con facilidad.
Ventajas para desarrolladores:
Si estás familiarizado en realizar desarrollos utilizando código, estas son las características que seguramente te resultarán atractivas:
- Clases CSS Globales: Esta función, que anteriormente solo estaba disponible en Oxygen Builder, es una verdadera ventaja. Permite una organización más eficiente, la creación de diseños coherentes y la generación de un código CSS más liviano. La magia de las clases CSS globales radica en la capacidad de asignar múltiples propiedades a una clase y que se apliquen automáticamente a cualquier elemento al agregar la clase.
- Flexbox y CSS Grid: Tanto Flexbox como CSS Grid son herramientas fundamentales para un diseño ordenado y eficiente, especialmente en la creación de diseños responsivos y la definición de tamaños para secciones, columnas, tarjetas y más.
- Datos Dinámicos Sin Restricciones: Bricks permite la extracción de datos dinámicos de diversas fuentes, incluyendo publicaciones, páginas, tipos de publicaciones personalizadas y taxonomías, brindando total libertad para maquetar elementos como listados de noticias de manera personalizada.
- Query Loops: Esta función facilita la solicitud de información específica a WordPress, como todas las noticias de una categoría determinada ordenadas por fecha, mediante consultas predefinidas. También es posible definir funciones PHP personalizadas para obtener datos específicos.
- Lógica Condicional: Bricks ofrece herramientas para implementar lógica condicional, permitiendo ocultar contenido o mostrar banners según criterios predefinidos, lo que añade flexibilidad y personalización a los diseños.
- Diseño Mobile First y Breakpoints Personalizados: Bricks permite diseñar primero para dispositivos móviles y luego adaptar para pantallas más grandes, optimizando el rendimiento y la experiencia del usuario. Además, ofrece la capacidad de definir breakpoints personalizados para garantizar la visualización adecuada en una amplia gama de dispositivos y resoluciones.
- Menús de Navegación Potentes: Bricks ofrece opciones avanzadas para crear menús de navegación, incluyendo la posibilidad de diseñar megamenús personalizados. Aunque la navegación móvil aún puede mejorar, se están realizando mejoras continuas en este aspecto.
- Construido con Vue.js: Bricks está desarrollado utilizando la tecnología Vue.js, lo que permite actualizaciones rápidas y un código de alta calidad, manteniéndose al día con los últimos avances en frameworks modernos de JavaScript.
¿Qué proyectos recomendamos para Bricks Builder?
A la hora de evaluar tus futuros proyectos, recomdamos usar Bricks Builder para los siguientes:
- Webs Sencillas y Landing Pages: Bricks puede ser una opción adecuada para proyectos simples y páginas de destino. Sin embargo, la falta de variedad de plantillas prediseñadas puede representar un desafío para usuarios novatos en el diseño web.
- Webs Complejas con Datos Dinámicos: Bricks brilla especialmente en proyectos complejos que requieren integración de datos dinámicos. Su potente funcionalidad te permite eliminar la necesidad de instalar numerosos plugins, ofreciendo un rendimiento excepcional en la gestión de datos dinámicos.
- Tiendas Online WooCommerce: Con la versión 1.9 de Bricks, ahora es posible diseñar tiendas online utilizando WooCommerce. Bricks proporciona elementos de maquetación para personalizar la página de productos, la página de cuenta de usuario y los listados de productos, ofreciendo una solución completa para tu tienda en línea.
- Sitios Multiidioma: Bricks es compatible con plugins de traducción populares como WPML y Polylang, lo que facilita la creación de sitios web multilingües y amplía su versatilidad para llegar a una audiencia global.
- Academias Online: Aunque no cuenta con compatibilidad nativa con plugins de gestión de aprendizaje (LMS), Bricks puede ser menos adecuado para la rápida creación de academias en línea. Si buscas una solución rápida y fácil para este tipo de proyecto, puede ser necesario explorar otras opciones de plugins LMS compatibles con Bricks.
Resumen:
Bricks Builder es una herramienta poderosa y flexible para la creación de sitios web en WordPress. Su interfaz intuitiva, opciones de personalización y rendimiento optimizado lo hacen una opción atractiva tanto para novatos como para desarrolladores experimentados. Sin embargo, es importante considerar las limitaciones en términos de compatibilidad y dependencia a largo plazo. En comparación con opciones más maduras como Elementor y alternativas emergentes como Gutenberg, Bricks Builder tiene el potencial de destacarse como un competidor serio en el mercado de constructores de páginas para WordPress.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.