Los breadcrumbs en sitios WordPress, o «migajas de pan», son elementos de navegación que ayudan a los usuarios a rastrear su ubicación dentro de un sitio web. Además de mejorar la experiencia del usuario, también pueden beneficiar el SEO del sitio al ofrecer una estructura más clara a los motores de búsqueda. A continuación, te explicaré cómo añadir breadcrumbs en WordPress de manera sencilla.

¿Qué son los breadcrumbs en sitios WordPress y por qué son importantes?
Los breadcrumbs en WordPress son una serie de enlaces jerárquicos que muestran la ruta que ha seguido un usuario dentro de un sitio web. Normalmente, se encuentran en la parte superior de la página, justo debajo del menú principal. Estas son algunas de las razones por las que deberías considerar añadir breadcrumbs en WordPress a tu sitio web:
- Mejoran la navegación: Facilitan al usuario entender la estructura de tu sitio y regresar fácilmente a páginas anteriores.
- Benefician el SEO: Los motores de búsqueda, como Google, utilizan los breadcrumbs en WordPress para entender mejor la jerarquía de tu contenido, lo que puede mejorar tu posicionamiento.
- Reducen la tasa de rebote: Al ofrecer una forma fácil de volver a secciones anteriores, los breadcrumbs en WordPress pueden reducir la probabilidad de que un usuario abandone tu sitio.

Métodos para añadir breadcrumbs en sitios WordPress
Existen varias formas de añadir breadcrumbs en WordPress, desde el uso de plugins hasta la incorporación de código manualmente. Aquí exploraremos ambos métodos.
1) Añadir breadcrumbs en sitios WordPress con un plugin
La manera más sencilla de añadir breadcrumbs en WordPress es utilizando un plugin de WordPress. A continuación, te mostramos cómo hacerlo con dos de los plugins más populares: Yoast SEO y Breadcrumb NavXT.
Opción 1: Yoast SEO

Yoast SEO es uno de los plugins de SEO más utilizados en WordPress y, además, incluye una funcionalidad integrada para añadir breadcrumbs en sitios WordPress.
Instalación y activación: Si no tienes instalado Yoast SEO, ve al menú «Plugins» en tu panel de WordPress, busca «Yoast SEO», instala y activa el plugin.

Configuración de los breadcrumbs:
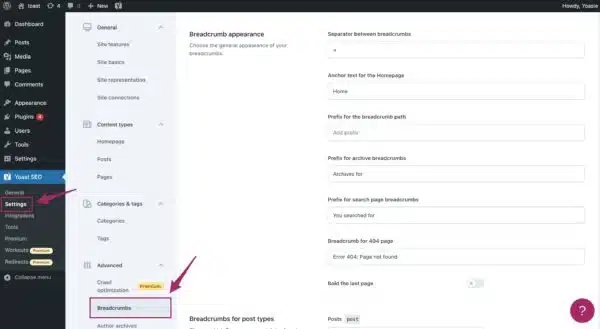
- Ve a «SEO» > «Apariencia en el buscador».
- Haz clic en la pestaña «Breadcrumbs».
- Activa la opción «Habilitar breadcrumbs».
- Personaliza los breadcrumbs en sitios WordPress según tus preferencias. Puedes definir el separador entre los enlaces, si deseas mostrar la página de inicio en la ruta, y más.
- Guarda los cambios.
Añadir el código al tema:
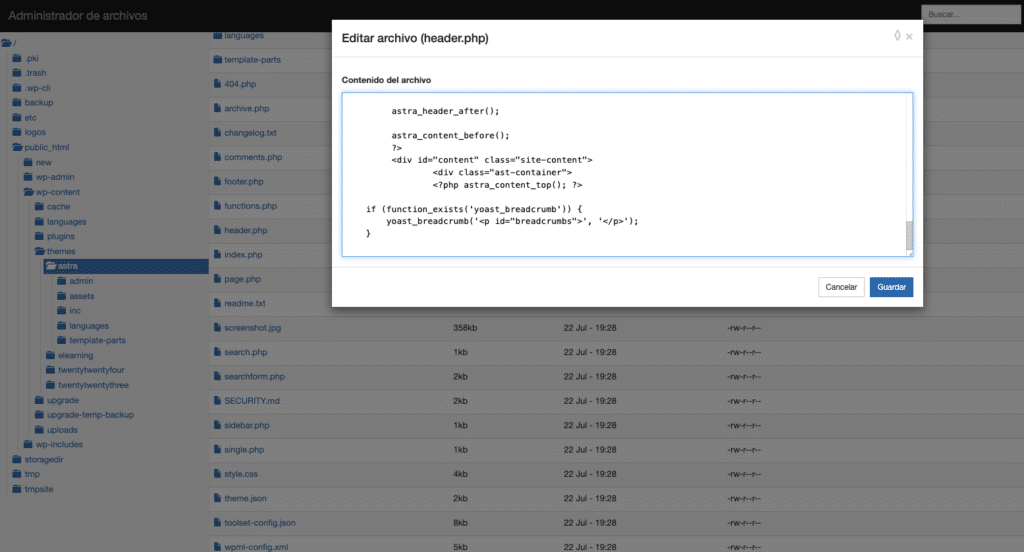
- Para que los breadcrumbs en WordPress aparezcan en tu sitio, necesitas añadir un pequeño fragmento de código al archivo de tu tema donde quieras que aparezcan (por ejemplo, en
single.php,page.php, oheader.php). - Usa el siguiente código PHP:
if (function_exists('yoast_breadcrumb')) {
yoast_breadcrumb('<p id="breadcrumbs">', '</p>');
}
Personalización adicional: Yoast SEO permite un alto grado de personalización de los breadcrumbs en WordPress, desde cambiar el texto de inicio hasta la posibilidad de excluir ciertas páginas de la ruta.
Opción 2: Breadcrumb NavXT
Breadcrumb NavXT es otro plugin popular que se especializa únicamente en breadcrumbs en WordPress.

Instalación y activación: Al igual que con Yoast, ve a «Plugins» > «Añadir nuevo», busca «Breadcrumb NavXT», instala y activa el plugin.
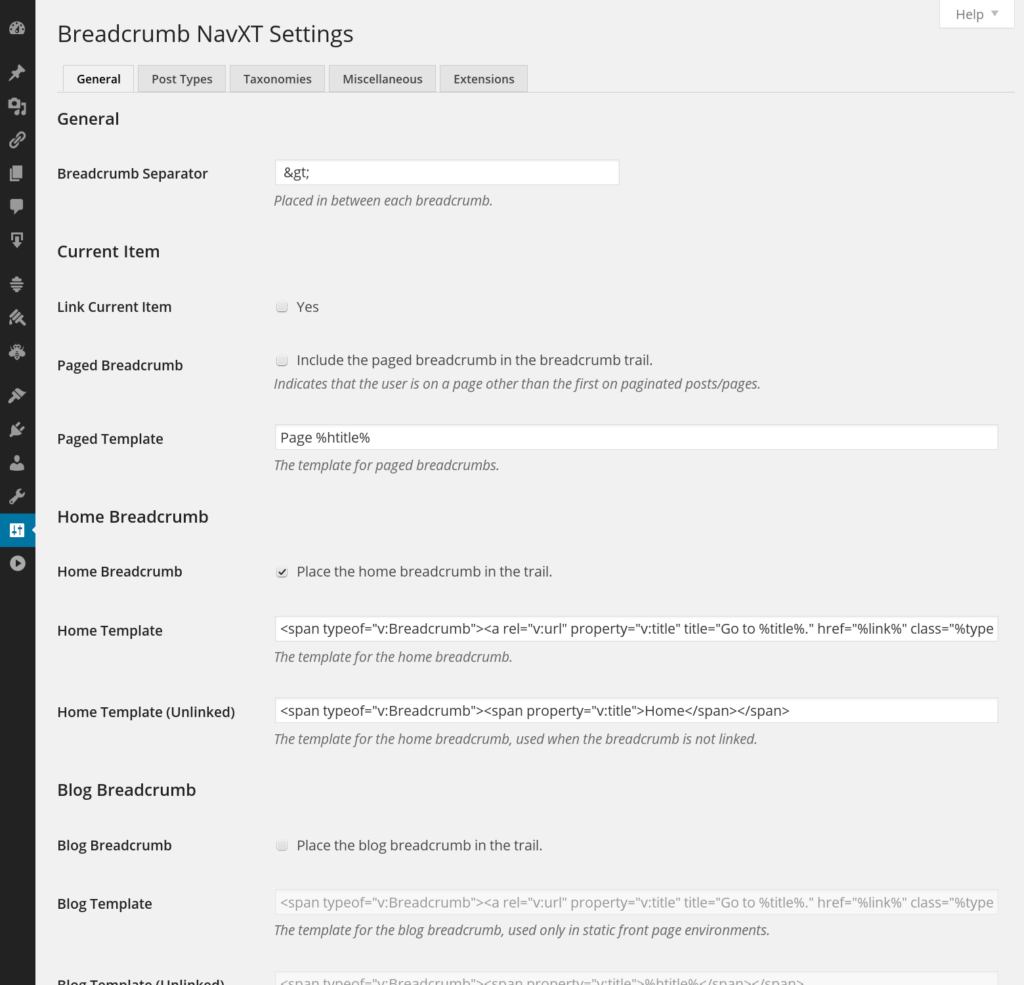
Configuración de los breadcrumbs:
- Una vez activado, dirígete a «Ajustes» > «Breadcrumb NavXT».
- Configura el estilo y la estructura de los breadcrumbs en WordPress. Puedes personalizar el separador, las etiquetas HTML, y más.
- Guarda los cambios.

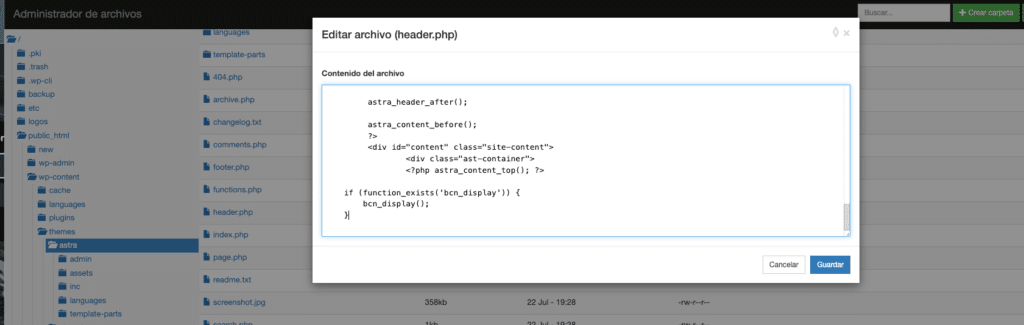
Añadir el código al tema:
- Al igual que con Yoast SEO, deberás añadir un fragmento de código al archivo del tema donde quieras que aparezcan los breadcrumbs en WordPress:
if (function_exists('bcn_display')) {
bcn_display();
}
2) Añadir breadcrumbs en WordPress manualmente con código
Si prefieres no depender de un plugin, puedes añadir breadcrumbs en WordPress manualmente utilizando código personalizado. Esta opción es más avanzada y requiere conocimientos básicos de PHP y de la estructura de WordPress.
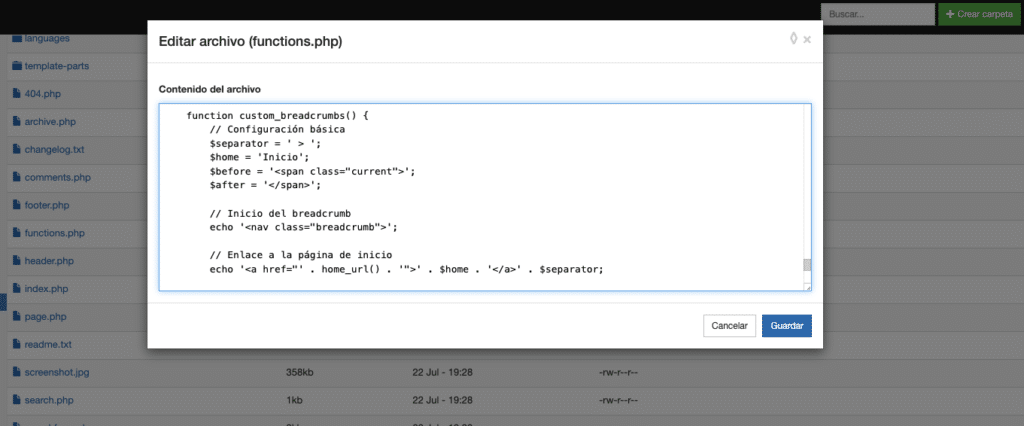
Añadir el código al archivo functions.php:
- Ve a «Apariencia» > «Editor de temas» y abre el archivo
functions.php. - Añade el siguiente código para generar los breadcrumbs en WordPress:
function custom_breadcrumbs() {
// Configuración básica
$separator = ' > ';
$home = 'Inicio';
$before = '<span class="current">';
$after = '</span>';
// Inicio del breadcrumb
echo '<nav class="breadcrumb">';
// Enlace a la página de inicio
echo '<a href="' . home_url() . '">' . $home . '</a>' . $separator;
// Añadir breadcrumbs para categorías, etiquetas y autor
if (is_category() || is_single()) {
the_category(', ');
if (is_single()) {
echo $separator . $before . get_the_title() . $after;
}
} elseif (is_page()) {
echo $before . get_the_title() . $after;
}
// Fin del breadcrumb
echo '</nav>';
}
Añadir la función al tema:
- Inserta la función
custom_breadcrumbs()en los archivos de tu tema donde quieras que aparezcan los breadcrumbs en WordPress (por ejemplo, enheader.phpopage.php).
Personalización adicional: Puedes personalizar los estilos CSS de los breadcrumbs en WordPress para que coincidan con el diseño de tu sitio. Añade las reglas CSS correspondientes en tu archivo style.css.
Resumen
Añadir breadcrumbs en WordPress a tu sitio web es una excelente manera de mejorar la navegación y el SEO. Ya sea que optes por un plugin o por un enfoque manual, la incorporación de estas rutas de navegación ayudará a tus usuarios a orientarse mejor dentro de tu sitio. Con esta guía, estás listo para implementar breadcrumbs en WordPress de manera efectiva en tu sitio web.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.