La velocidad de carga de una página web es crucial para los algoritmos de Google, que premian a las más rápidas y penalizan a las más lentas en el posicionamiento.
Las páginas de WordPress disponen de un plugin que mejora significativamente la velocidad de carga comprimiendo el código y optimizando las imágenes y fuentes. Este plugin gratuito es Autoptimize. En la siguiente guía, detallaremos cómo configurar Autoptimize en WordPress para obtener los mejores resultados.
¿Qué es Autoptimize y cuál es su propósito?

Autoptimize es un plugin diseñado para WordPress que optimiza el código de una página web, mejorando de manera significativa su velocidad de carga.
Este plugin comprime el código HTML, CSS y JavaScript que constituye una web en WordPress.
Además, Autoptimize proporciona otras optimizaciones para WordPress, como la carga diferida de imágenes y la optimización de fuentes, entre otros.
Autoptimize se encuentra disponible en el repositorio oficial de WordPress y puede ser instalado sin costo alguno, lo que es ventajoso ya que no incrementa los gastos de creación y mantenimiento del sitio web.
Pasos para configurar y comenzar con Autoptimize en WordPress
Este plugin facilita la optimización de un sitio WordPress.
No obstante, es necesario ajustar algunos parámetros previos para asegurar una optimización efectiva.
La configuración puede diferir según el tema utilizado (niveles de JavaScript, CSS, etc.).
Después de instalar el plugin Autoptimize, puedes encontrarlo en el menú lateral de administración de WordPress, en Ajustes > Autoptimize.
Configuración básica: JavaScript, CSS y HTML
En esta sección, puedes activar la optimización individual del código HTML, JavaScript y CSS para configurar el correcto funcionamiento de Autoptimize en WordPress.
Simplemente marca las casillas correspondientes y el plugin se encargará de optimizarlos automáticamente. Aquí tienes los detalles:
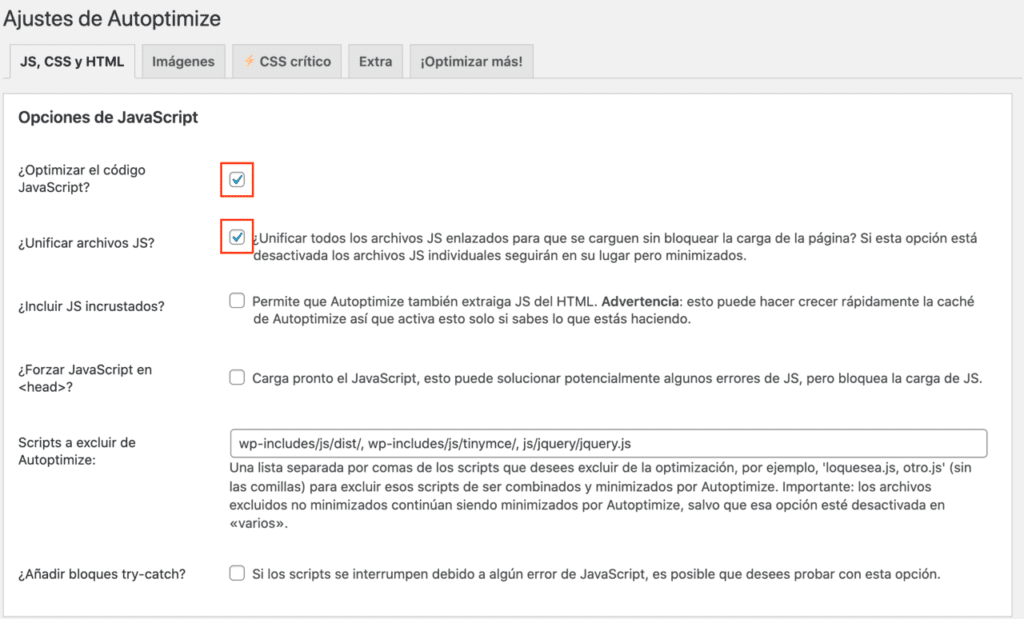
Opciones de JavaScript
Marca la casilla «Optimizar código JavaScript» como se muestra en la imagen, y el código será comprimido automáticamente.
Al activar esta opción, también se marcará por defecto la casilla «Unificar todos los archivos JS enlazados para cargar sin bloquear la página». Si desactivas esta opción, los archivos JS individuales seguirán en su ubicación original pero serán minimizados.
Esta opción es útil para enlazar archivos JavaScript de manera que no bloqueen la carga de la página.
Si encuentras algún JavaScript que cause problemas al agregarlo en Autoptimize, considera excluirlo en la sección de «Scripts a excluir» dentro de Autoptimize.

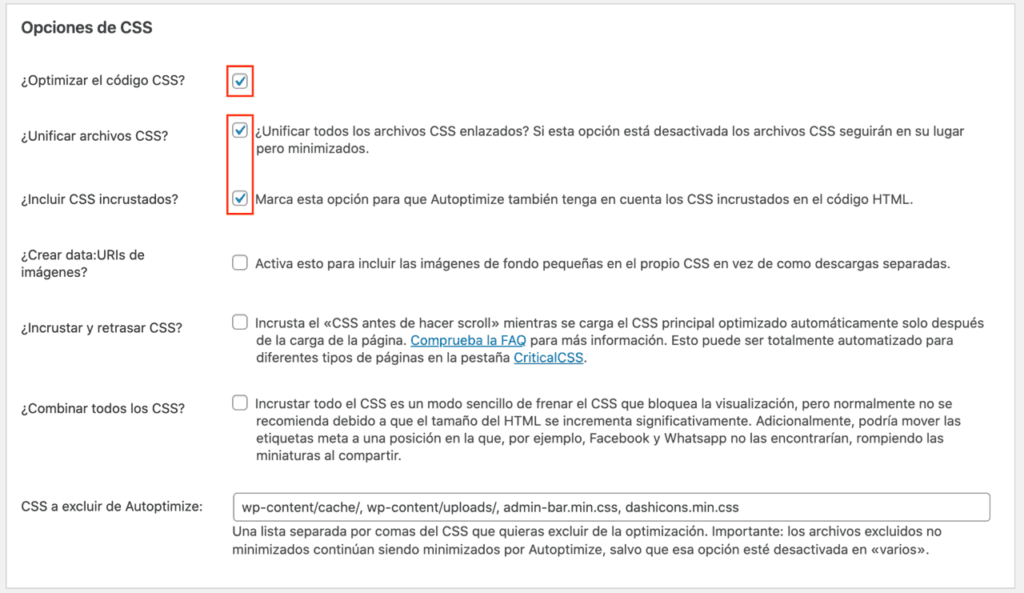
Configuración de CSS
Activa la opción «Optimizar código CSS» como se muestra en la imagen para comprimir automáticamente el código CSS.
Al marcar esta opción, también se activarán por defecto las opciones «Unificar archivos CSS» e «Incluir CSS incrustados».
Es recomendable no activar las demás opciones, ya que las casillas por defecto aseguran una optimización del 100% del código CSS.

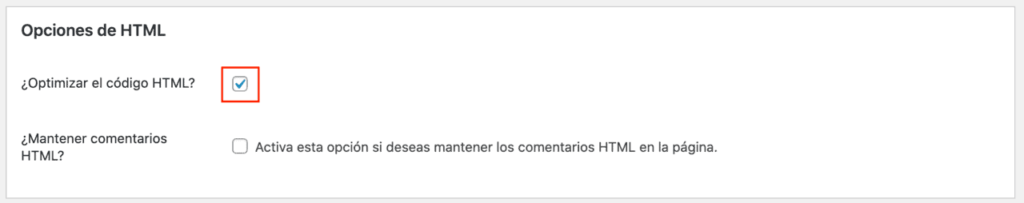
Configuración de HTML
Para optimizar el código HTML, simplemente marca la casilla «Optimizar el código HTML» como se muestra en la imagen. Esto comprimirá automáticamente el código HTML de tu sitio.

Finalmente hacemos click en el botón Guardar cambios y vaciar la caché.
Ajustes avanzados y opciones extras en Autoptimize
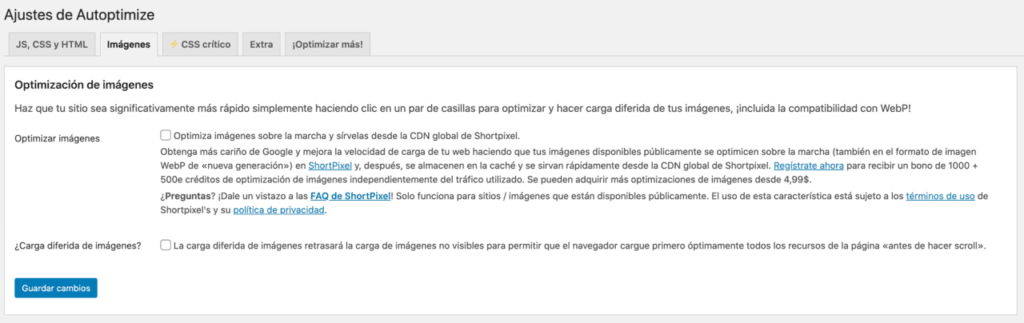
Optimización de Imágenes
Optimizar imágenes en WordPress es crucial pero requiere herramientas específicas como Bunny Optimizer. En Autoptimize, es recomendable dejar desmarcadas las opciones por defecto para esta tarea.

Ajustes avanzados
Autoptimize ofrece opciones avanzadas para optimizar el código de tu sitio web de manera más precisa. Estas opciones deben evaluarse según las necesidades específicas de cada página.
Activar funciones como la unificación de scripts y CSS o la optimización para usuarios conectados puede acelerar significativamente la carga del sitio.
Configurar Autoptimize es sencillo: simplemente marca o desmarca las casillas según las funciones que desees activar o desactivar.
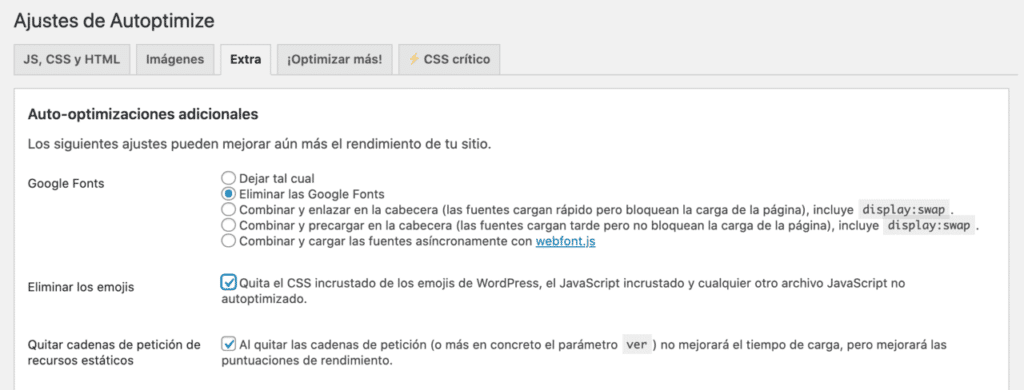
Opciones extra: Optimización de fonts, emojis y cadenas de petición
Dentro de las opciones adicionales de Autoptimize, puedes combinar o cambiar las Google Fonts y Emojis, así como eliminar las cadenas de petición innecesarias.
Es fundamental tener una buena tipografía en WordPress, pero es igualmente importante controlar su peso para mantener la velocidad de carga óptima del sitio.

Si tu tema utiliza fuentes de texto de Google (Google Fonts), estas se descargan de un servidor externo cada vez que alguien visita tu página, lo que puede ralentizar la carga si el servidor responde lentamente.
Autoptimize ofrece la posibilidad de no descargar las Google Fonts y utilizar fuentes alternativas que ya están instaladas en tu sitio.
Al activar esta opción, es importante realizar pruebas para asegurarse de que todas las fuentes se carguen correctamente.
Además, puedes eliminar los Emojis, lo cual mejorará la velocidad de carga al eliminar el CSS y JavaScript asociados con ellos.
Eliminar las cadenas de peticiones de recursos estáticos en archivos JS y CSS también ayuda a acelerar WordPress significativamente.
Opciones de CSS crítico en Autoptimize
Autoptimize ofrece una opción avanzada para optimizar la entrega de CSS conocida como CSS Crítico, la cual está disponible mediante el plugin Autoptimize Critical CSS Power-Up.
Este complemento especializado permite integrar CSS crítico y pospone la carga del CSS combinado completo.
El Autoptimize Critical CSS Power-Up genera automáticamente reglas de CSS crítico específicas.
Estas reglas aseguran que el CSS crítico necesario para la visualización inicial de las páginas se cargue antes del CSS completo, mejorando el «tiempo de inicio de renderizado» y, por ende, la experiencia del usuario.
Evaluación de los resultados con Autoptimize en WordPress
Para evaluar el impacto de Autoptimize en un sitio WordPress, es recomendable utilizar herramientas de análisis como GTMetrix, Pingdom Website Speed Test o PageSpeed Insights.
- Medición Inicial: Realiza una medición del tiempo de carga de la página antes de aplicar Autoptimize.
- Aplicación de Autoptimize en WordPress: Activa los ajustes básicos de Autoptimize y realiza otra medición del tiempo de carga.
- Comparación de Resultados: Deberías observar una mejora significativa en la velocidad de carga con Autoptimize aplicado.
Para ajustar aún más el rendimiento, puedes experimentar con diferentes configuraciones y realizar mediciones adicionales para comparar la velocidad.
Autoptimize es una herramienta gratuita y fácil de usar que optimiza considerablemente la velocidad de carga de un sitio WordPress. Esto no solo beneficia el posicionamiento en Google, sino que también reduce la probabilidad de que los usuarios abandonen la página debido a tiempos de carga prolongados.
Resumen:
Autoptimize para WordPress es un plugin gratuito que optimiza el rendimiento del sitio al comprimir y combinar archivos CSS, JavaScript y HTML. Esta herramienta es fácil de configurar a través del panel de administración de WordPress y ofrece funciones avanzadas como la optimización de imágenes y la integración de CSS crítico. Mejora significativamente la velocidad de carga del sitio, lo cual no solo beneficia el posicionamiento en buscadores, sino que también mejora la experiencia del usuario al reducir los tiempos de carga.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.