Añadir mayúsculas en entradas de WordPress es una técnica visual conocida como drop caps, que permite que la primera letra de un párrafo sea mucho más grande que el resto del texto. Este recurso estilístico es muy popular en el diseño editorial y puede mejorar el atractivo visual de tus publicaciones.
En esta guía, te explicaremos cómo añadir mayúsculas en entradas de WordPress de dos maneras: mediante código CSS o usando un plugin.
¿Qué son las mayúsculas o drop caps?
Las drop caps son una forma de resaltar la primera letra de un párrafo, haciendo que ocupe varias líneas del texto. Añadir mayúsculas en entradas de WordPress puede darle un aspecto más profesional y visualmente atractivo a tus contenidos.
Métodos para añadir mayúsculas en entradas de WordPress
Existen dos maneras principales para añadir mayúsculas en entradas de WordPress:
- Usar código CSS.
- Utilizar un plugin como Advanced Editor Tools.
Ambos métodos son efectivos, pero dependerá de tus preferencias si prefieres una solución sin código o te sientes cómodo añadiendo un poco de CSS.
Alternativa 1: Añadir mayúsculas en entradas de WordPress con CSS
El primer método para añadir mayúsculas en entradas de WordPress es usando código CSS. Este método es directo y no requiere la instalación de ningún plugin.
Accede al editor de tu entrada
En el editor de WordPress, abre la entrada en la que deseas añadir la mayúscula.
Añade el siguiente código HTML en el párrafo que prefieras
Debes insertar el siguiente código HTML en el editor de texto o en un bloque HTML:
<p><span class="dropcap">T</span>u contenido aquí...</p>Cambia la «T» por la primera letra que deseas estilizar. Esto crea una clase específica para la primera letra del párrafo.
Añadir el CSS necesario
Para darle estilo a la primera letra, debes ir a Apariencia > Personalizar > CSS adicional y añadir este código CSS:
.dropcap {
font-size: 3em;
float: left;
margin-right: 10px;
line-height: 1;
}Este código hace que la primera letra se vea más grande y esté alineada a la izquierda del párrafo, logrando el efecto visual de la mayúscula o drop cap.
Guarda y revisa los cambios
Una vez que guardes los cambios, podrás ver cómo la primera letra del párrafo ahora aparece destacada con un estilo de mayúscula. Este método te permite añadir mayúsculas en entradas de WordPress de manera manual y con un control total del diseño.
Alternativa 2: Añadir mayúsculas en entradas de WordPress con el plugin Advanced Editor Tools

Si prefieres no usar código, otra forma sencilla de añadir mayúsculas en entradas de WordPress es a través del plugin Advanced Editor Tools. Este plugin extiende las capacidades del editor de WordPress, permitiéndote realizar más personalizaciones visuales sin necesidad de tocar código.
Instalar y activar el plugin
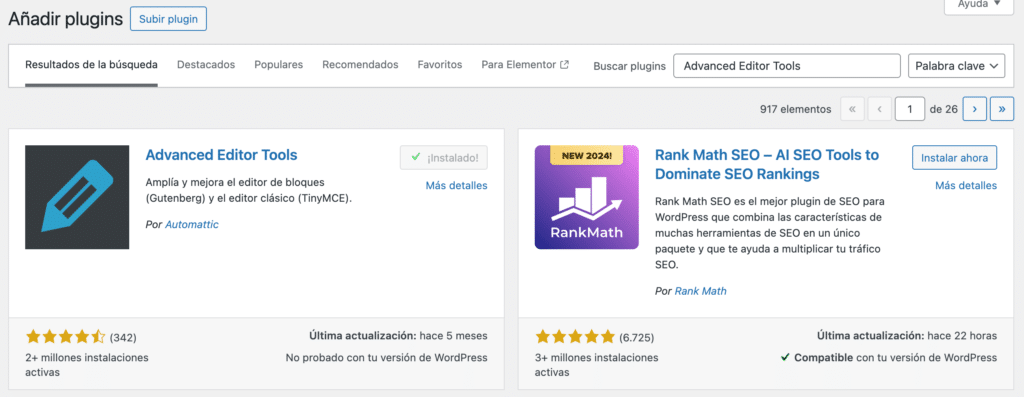
- En tu panel de administración de WordPress, ve a Plugins > Añadir nuevo.
- Busca Advanced Editor Tools en el cuadro de búsqueda.
- Haz clic en Instalar ahora y luego en Activar.

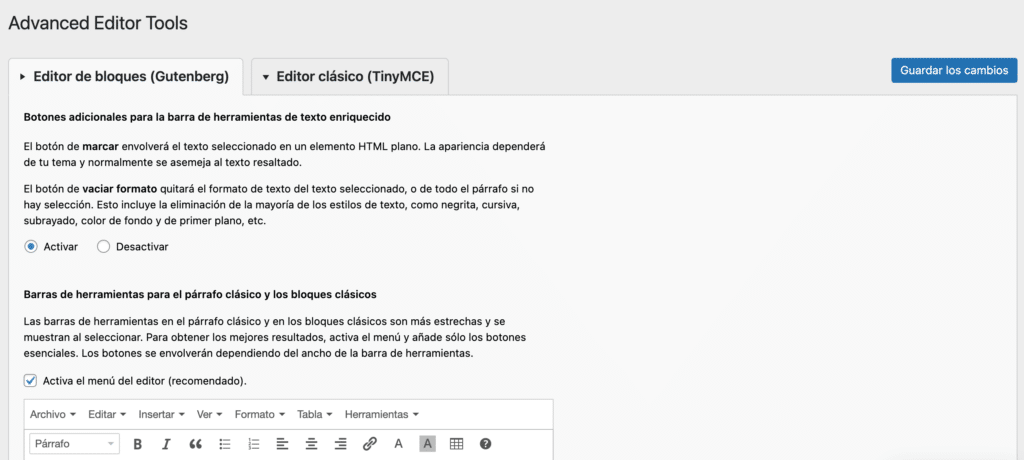
Configuración del plugin
Una vez activado, dirígete a Ajustes > Advanced Editor Tools para personalizar la barra de herramientas del editor. Aquí puedes añadir opciones avanzadas de formato que te ayudarán a estilizar las letras iniciales de tus párrafos.

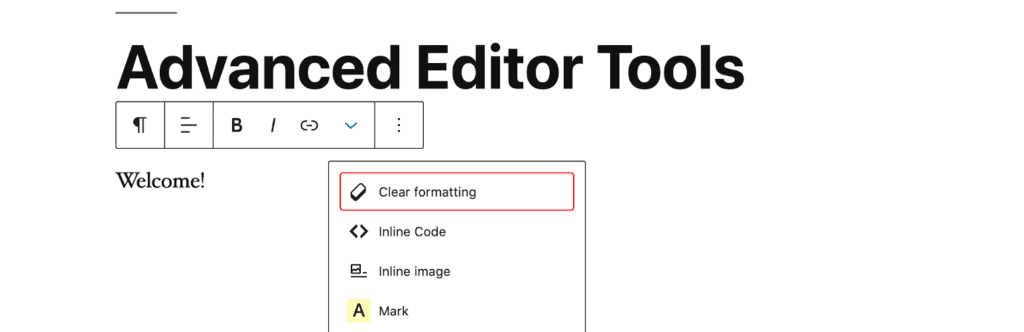
Aplicar mayúsculas en el editor
- Abre la entrada en la que deseas añadir mayúsculas en entradas de WordPress.
- Selecciona la primera letra del primer párrafo.
- Usa las opciones avanzadas de formato para aumentar el tamaño de la letra y alinearla a la izquierda. Puedes ajustar el tamaño y el color según tus preferencias.
Este plugin te permite crear un efecto de drop cap similar al que logramos con CSS, pero de una manera visualmente más sencilla.
Guarda y visualiza los cambios
Guarda la entrada y revisa cómo se ven las mayúsculas en tu sitio web. Con Advanced Editor Tools, añadir mayúsculas en entradas de WordPress se vuelve mucho más accesible para quienes prefieren trabajar sin código.
Beneficios de añadir mayúsculas en entradas de WordPress
- Mejora la presentación: Las mayúsculas dan un toque visual atractivo que puede captar la atención de los lectores.
- Fácil implementación: Tanto el uso de código CSS como el plugin son soluciones sencillas para aplicar este estilo.
- Flexibilidad: Puedes personalizar el estilo y tamaño de las mayúsculas según las necesidades de tu diseño.
Resumen
Añadir mayúsculas en entradas de WordPress es una excelente manera de mejorar el diseño visual de tus publicaciones y atraer la atención de tus lectores desde el primer momento. Ya sea que prefieras usar CSS o el plugin Advanced Editor Tools, ambos métodos son efectivos para aplicar este estilo de forma fácil y rápida.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.