Las taxonomías en WordPress son formas de organizar y agrupar el contenido en tu sitio. Pueden ser categorías, etiquetas u otras taxonomías personalizadas que tú mismo creas. Sin embargo, por defecto, WordPress no permite añadir imágenes a estas taxonomías. Afortunadamente, hay varios métodos y plugins que te permiten añadir imágenes de taxonomía de manera fácil. En esta guía, te mostraré cómo hacerlo utilizando algunos de los mejores plugins disponibles.
¿Por qué añadir imágenes de taxonomía?
Añadir imágenes de taxonomía puede mejorar la presentación visual de tu sitio, sobre todo si utilizas muchas categorías, etiquetas u otras taxonomías personalizadas. Las imágenes pueden hacer que tus páginas de archivo sean más atractivas, destacar categorías específicas y facilitar a los usuarios la navegación por tu contenido.
Aquí te mostramos cómo puedes añadir imágenes de taxonomía en WordPress sin complicaciones, usando plugins gratuitos.
Usar un plugin para añadir imágenes de taxonomía
Para simplificar este proceso, te recomiendo usar un plugin, ya que no requiere conocimientos de programación y puedes configurar todo rápidamente desde el panel de WordPress.
1. Taxonomy Images

El plugin Taxonomy Images es una solución simple y eficaz para añadir imágenes a tus taxonomías en WordPress. Te permite añadir una imagen a cada término de tus categorías, etiquetas u otras taxonomías personalizadas.
¿Cómo configurarlo?
- Instala y activa el plugin desde el repositorio de WordPress.
- Ve a «Ajustes» > «Taxonomy Images».
- Selecciona las taxonomías a las que deseas añadir imágenes.

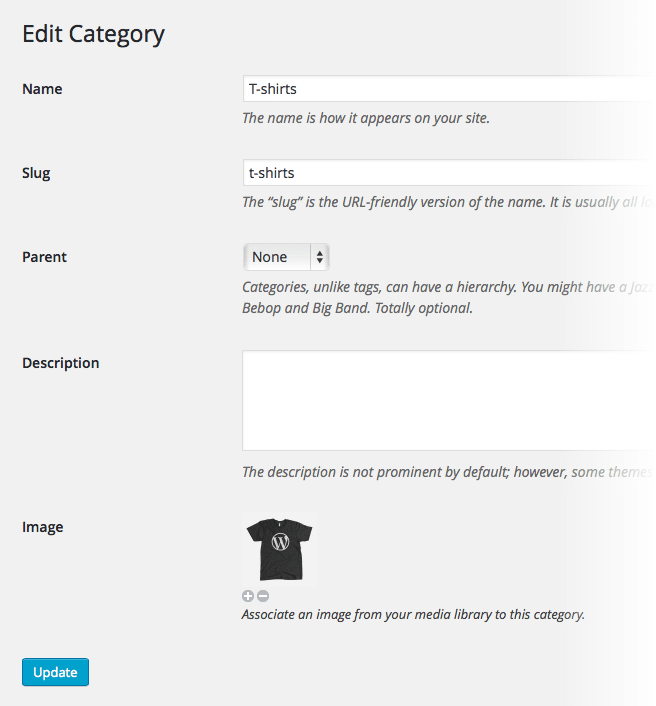
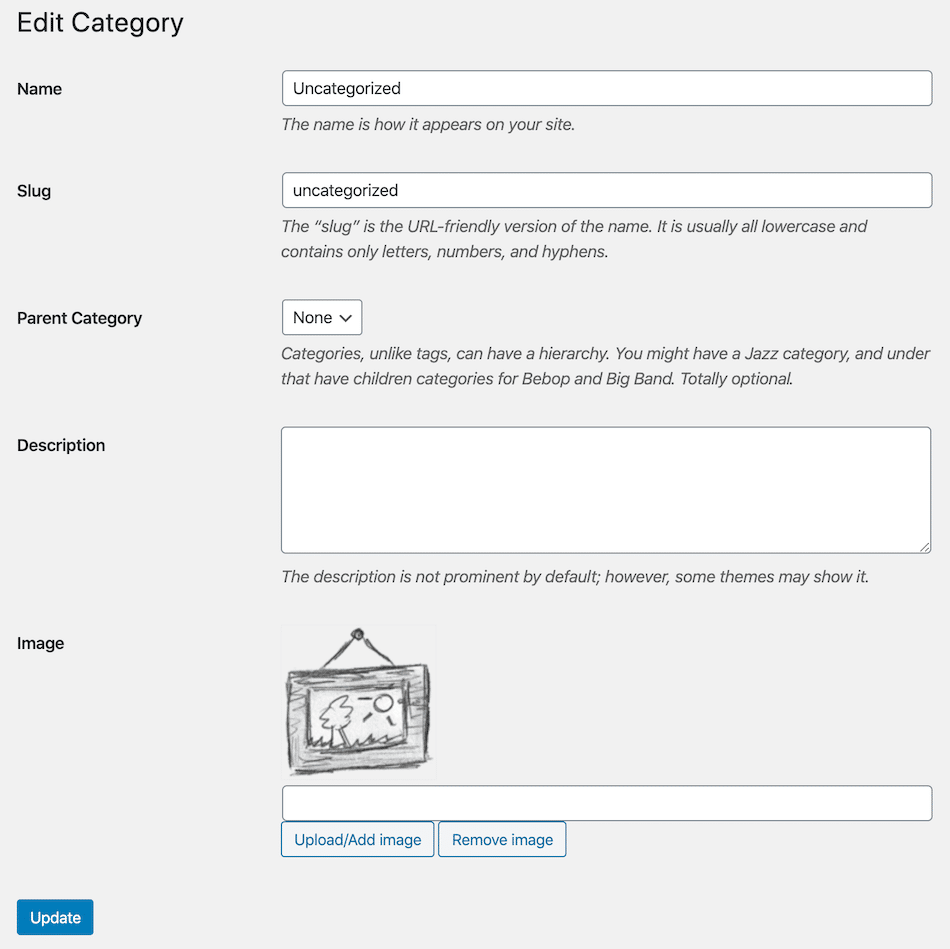
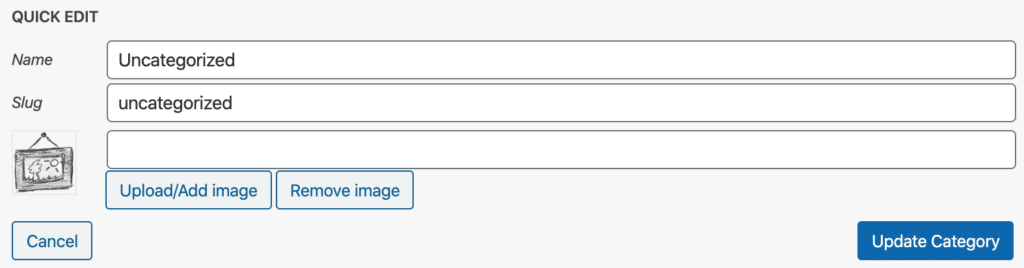
- Edita cada término de la taxonomía (como una categoría o etiqueta) y verás una opción para subir una imagen.

Este plugin es muy fácil de usar y te permite subir imágenes desde la biblioteca de medios de WordPress. Una vez cargadas, las imágenes aparecerán junto a los términos de la taxonomía en tus páginas de archivo o donde decidas mostrarlas.
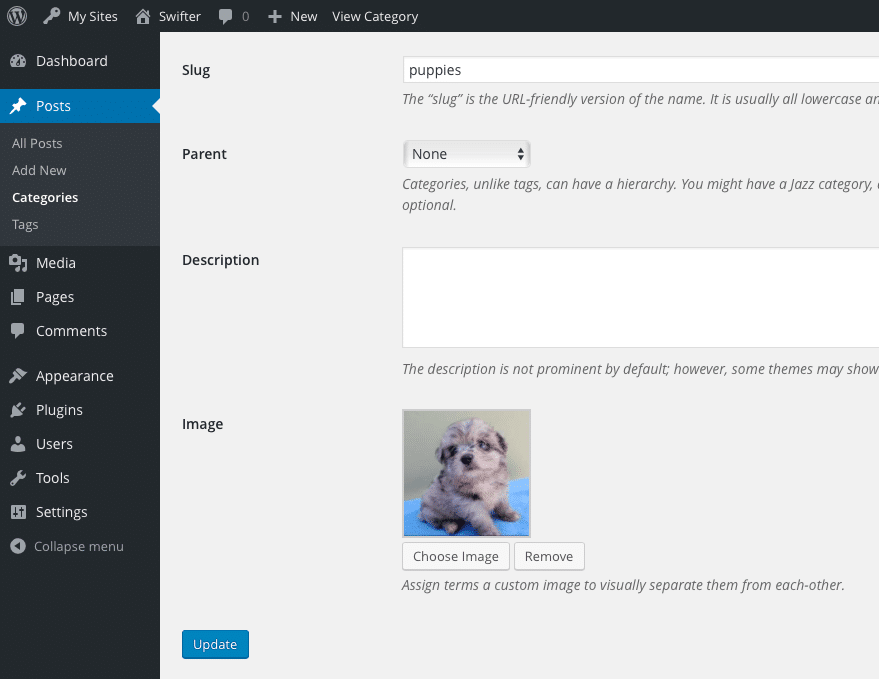
2. Categories Images

Categories Images es otro plugin muy popular que te permite añadir imágenes a las categorías. A diferencia del anterior, este plugin está diseñado específicamente para categorías, pero es muy flexible y fácil de usar.
¿Cómo configurarlo?
- Instala y activa el plugin.
- Ve a «Posts» > «Categorías».
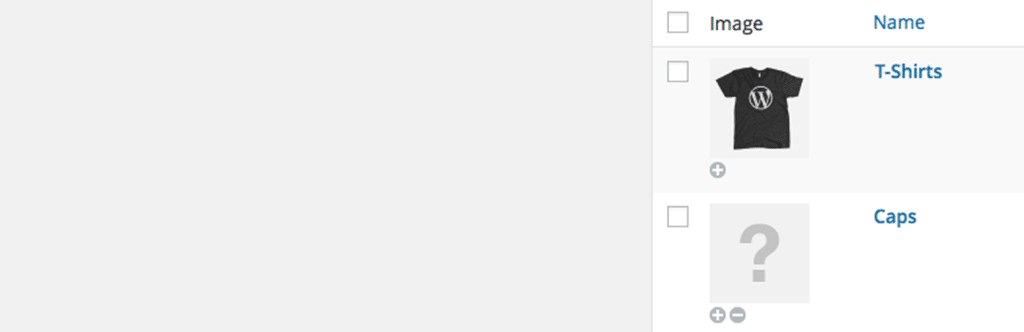
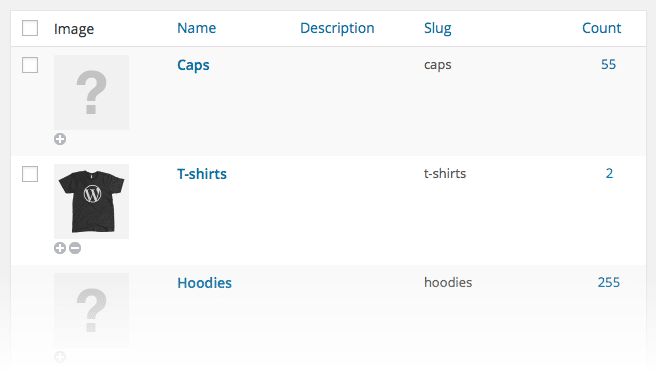
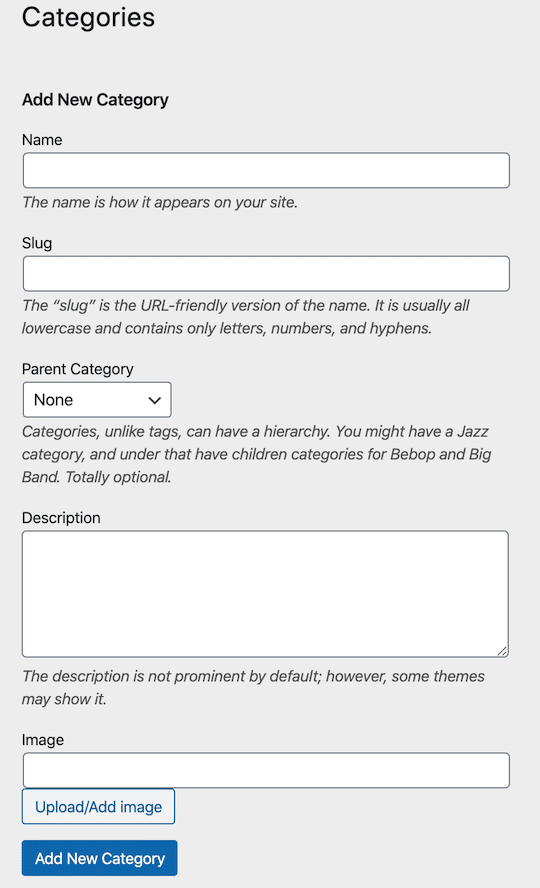
- Verás una nueva columna llamada «Imagen». Allí podrás subir una imagen para cada categoría.



Este plugin es útil si trabajas mucho con categorías y quieres mejorar la presentación visual de tu sitio añadiendo imágenes representativas para cada una de ellas. Las imágenes se pueden mostrar en los listados de categorías, widgets o donde prefieras.
3. WP Term Images

El plugin WP Term Images es otra opción poderosa que te permite añadir imágenes no solo a categorías, sino también a cualquier taxonomía personalizada en WordPress. Si usas muchas taxonomías personalizadas en tu sitio, este plugin es ideal para ti.
¿Cómo configurarlo?
- Instala y activa el plugin.
- Ve a «Apariencia» > «Menús» o «Posts» > «Categorías» para comenzar a añadir imágenes a los términos de las taxonomías.
- Edita cualquier término y verás una opción para subir una imagen.

Lo interesante de este plugin es que es compatible con casi cualquier taxonomía que tengas en tu sitio, ya sean predeterminadas o creadas manualmente. Esto te da una gran flexibilidad para personalizar el contenido visual en distintas secciones del sitio.
Mostrar las imágenes de taxonomía en tu sitio
Una vez que has añadido las imágenes a tus taxonomías, el siguiente paso es mostrarlas en tu sitio web. Dependiendo del plugin que utilices, puede que necesites modificar tu tema o utilizar shortcodes para asegurarte de que las imágenes aparezcan donde deseas.
Usar shortcodes
Algunos de estos plugins ofrecen shortcodes que puedes insertar directamente en tus páginas o entradas. Por ejemplo, en el plugin Taxonomy Images, puedes utilizar un shortcode para mostrar las imágenes en las páginas de archivo o incluso en entradas específicas. Esto es especialmente útil si no deseas modificar el código de tu tema.
Modificar las plantillas de tu tema
Otra opción es modificar las plantillas de tu tema para mostrar automáticamente las imágenes de las taxonomías. Si estás utilizando un tema personalizado o tienes acceso a las plantillas de tu sitio, puedes añadir el siguiente fragmento de código en el archivo de plantilla donde quieras que aparezcan las imágenes de las taxonomías:
$term_id = get_queried_object_id();
$image_id = get_term_meta( $term_id, 'taxonomy_image', true );
$image_url = wp_get_attachment_url( $image_id );
echo '<img src="' . esc_url( $image_url ) . '" alt="' . esc_attr( get_term( $term_id )->name ) . '">';Este código obtiene la imagen asociada con un término de taxonomía y la muestra en la plantilla correspondiente. Recuerda hacer un respaldo antes de realizar cualquier cambio en los archivos del tema.
Otras consideraciones
Añadir imágenes de taxonomía puede mejorar significativamente la experiencia del usuario y la apariencia de tu sitio, pero hay algunas consideraciones adicionales que debes tener en cuenta:
- Optimización de las imágenes: Asegúrate de que las imágenes que subas estén optimizadas para la web. Imágenes grandes pueden ralentizar el tiempo de carga de tu sitio.
- Compatibilidad del tema: No todos los temas de WordPress están diseñados para mostrar imágenes de taxonomía de forma predeterminada. Si el tema que estás utilizando no soporta esta funcionalidad, es posible que necesites modificarlo o utilizar un tema compatible.
- Pruebas de rendimiento: Después de añadir imágenes de taxonomía, asegúrate de que el rendimiento del sitio no se vea afectado. Puedes utilizar herramientas como GTMetrix o Pingdom para verificar el tiempo de carga del sitio y hacer ajustes si es necesario.
Resumen
Añadir imágenes de taxonomía en WordPress es una excelente manera de mejorar la apariencia visual y la usabilidad de tu sitio. Utilizando plugins como Taxonomy Images, Categories Images o WP Term Images, puedes hacerlo de forma rápida y sin complicaciones técnicas. Ya sea que estés trabajando con categorías, etiquetas o taxonomías personalizadas, las imágenes te ayudarán a crear una experiencia más atractiva para tus usuarios.
Optimiza tus imágenes, elige el plugin que mejor se adapte a tus necesidades y comienza a personalizar la forma en que organizas tu contenido con imágenes que mejoren la experiencia visual.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.