El desplazamiento infinito es una funcionalidad popular que permite a los usuarios ver contenido de forma continua sin necesidad de hacer clic en el botón de «cargar más» o en las páginas siguientes. Esto mejora la experiencia de usuario y mantiene al visitante navegando por más tiempo en el sitio. En esta guía, te mostraremos cómo añadir desplazamiento infinito a WordPress de manera sencilla y eficaz.

Paso 1: ¿Qué es el desplazamiento infinito y por qué implementarlo?
El desplazamiento infinito, o infinite scroll, carga el contenido de una página automáticamente a medida que el usuario desplaza hacia abajo. Es ideal para blogs, tiendas online o sitios con mucho contenido visual. Además de mejorar la experiencia de usuario, puede ayudar a reducir la tasa de rebote y aumentar el tiempo de permanencia en el sitio, lo que es beneficioso para el SEO.
Paso 2: Instalar el plugin para añadir desplazamiento infinito a WordPress
WordPress facilita la implementación de desplazamiento infinito mediante plugins. Uno de los plugins más populares para esto es Ajax Load More. A continuación, te mostramos cómo instalarlo.

- Inicia sesión en tu panel de WordPress y navega a Plugins > Añadir nuevo.
- En el buscador, escribe Ajax Load More y selecciona el plugin cuando aparezca en los resultados.
- Haz clic en Instalar ahora y luego en Activar.
Nota: Existen otros plugins como Jetpack que también ofrecen la opción de desplazamiento infinito, pero algunos de ellos requieren una cuenta o suscripción.
Paso 3: Configurar el plugin Ajax Load More
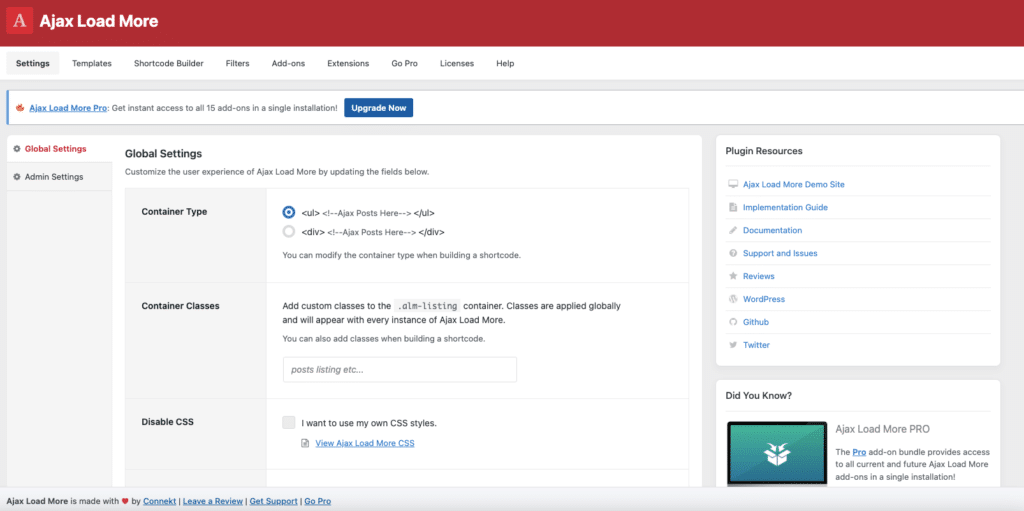
Una vez activado, debes configurar el plugin para que funcione con tu sitio. Ajax Load More permite ajustar diversos aspectos del desplazamiento infinito, como la cantidad de posts a cargar por vez y el diseño del cargador.
- Ve a Configuración > Ajax Load More en tu panel de WordPress.
- En la sección de configuración básica, elige cuántos artículos deseas cargar cada vez que el usuario desplaza hacia abajo. Por ejemplo, puedes configurar para que cargue 5 artículos por vez.
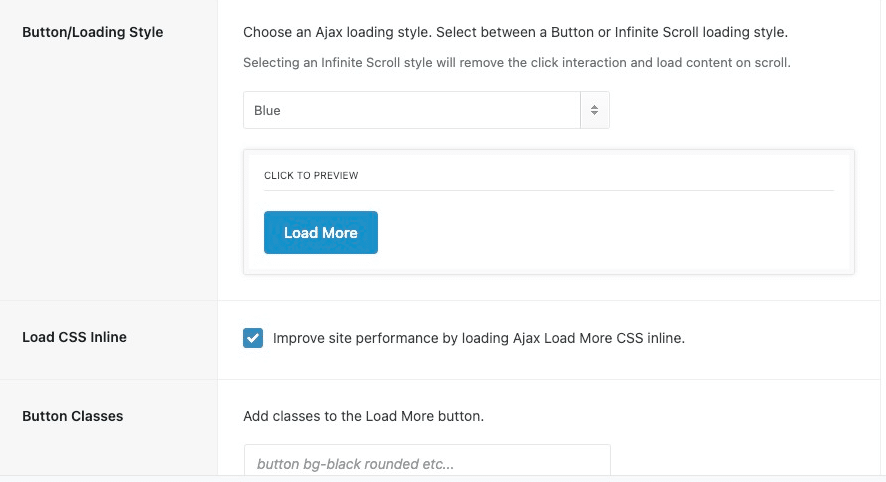
- Selecciona el diseño del botón de carga o, si prefieres que los posts carguen automáticamente sin necesidad de hacer clic, selecciona la opción de scroll infinito automático.
Consejo: Es recomendable limitar la cantidad de publicaciones cargadas de una sola vez para mejorar el rendimiento del sitio y evitar tiempos de carga prolongados.

Paso 4: Personalizar la apariencia del cargador
El desplazamiento infinito incluye un icono o texto que aparece mientras se cargan los nuevos elementos en la página. Esto ayuda a que los usuarios sepan que más contenido está en proceso de carga.
- En las configuraciones del plugin, busca la sección de Loader Style.
- Elige un icono de carga o un texto que se muestre mientras se cargan los nuevos artículos. Puedes personalizar los colores y el diseño para que se adapten al estilo de tu sitio.
- Guarda los cambios una vez que hayas personalizado el cargador.

Paso 5: Implementar desplazamiento infinito en una página específica
Ajax Load More permite agregar desplazamiento infinito en una página específica, como la página de blog o una categoría en particular.
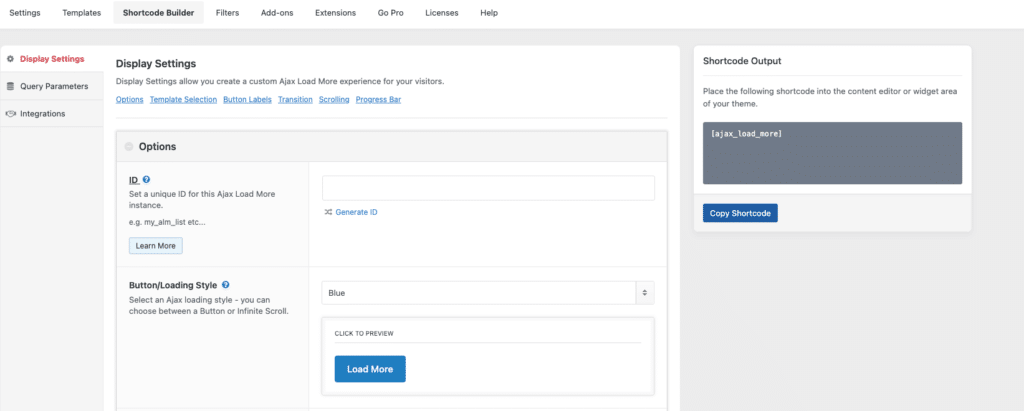
- Ve a la sección de Shortcode Generator en el plugin.
- Genera un shortcode personalizado para el desplazamiento infinito seleccionando las opciones de la página donde deseas implementarlo y el tipo de post (publicaciones, productos, etc.).
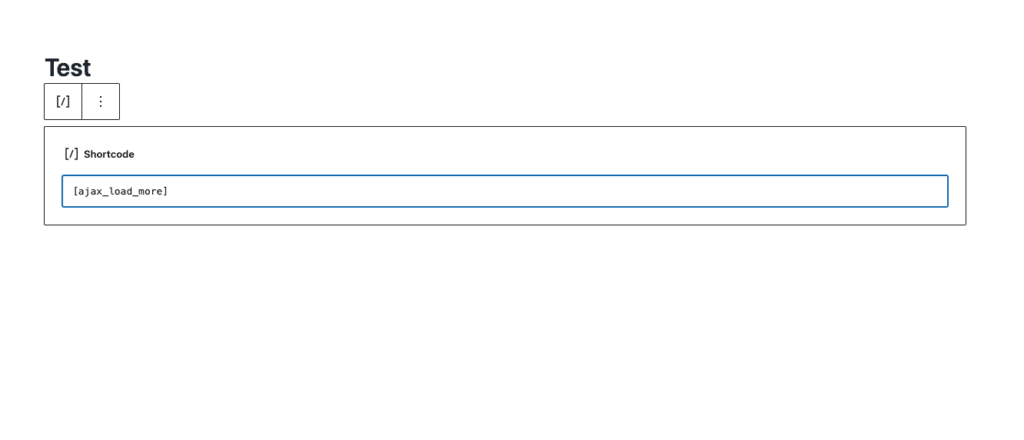
- Copia el shortcode generado y pégalo en la página donde quieres activar el desplazamiento infinito.
Tip: Si solo deseas que el desplazamiento infinito esté activo en una sección específica, esta opción es perfecta para configurarlo de manera personalizada.


Paso 6: Probar el desplazamiento infinito en el sitio
Es fundamental probar el desplazamiento infinito para asegurarte de que funcione correctamente. Para hacerlo:
- Visita la página donde has activado el desplazamiento infinito y desplázate hacia abajo para verificar que los nuevos artículos se cargan conforme bajas.
- Asegúrate de que el icono de carga aparece y desaparece en el momento adecuado.
- Prueba el rendimiento del desplazamiento infinito en dispositivos móviles y diferentes navegadores para asegurar una buena experiencia en todos los dispositivos.
Consejo: Si notas que el desplazamiento infinito ralentiza la página, prueba reducir la cantidad de posts cargados a la vez o considera un plugin de optimización de rendimiento.
Paso 7: Ajustar las configuraciones avanzadas del plugin (opcional)
Ajax Load More y otros plugins de desplazamiento infinito ofrecen configuraciones avanzadas que puedes aprovechar si deseas personalizar aún más esta funcionalidad.
- Puedes habilitar opciones de pre-fetching, que permite cargar contenido antes de que el usuario llegue al final de la página, mejorando la velocidad de carga.
- Configura una exclusión de publicaciones para evitar que ciertos tipos de contenido, como artículos antiguos, se carguen en el desplazamiento infinito.
- Ajusta la frecuencia de carga para que el plugin realice solicitudes al servidor a intervalos más largos, lo cual es útil si tu sitio tiene mucho tráfico y deseas reducir la carga en el servidor.
Paso 8: Monitorear el rendimiento de la página
El desplazamiento infinito puede afectar el rendimiento del sitio si no se configura adecuadamente. Para asegurarte de que todo funciona correctamente y no afecta negativamente la experiencia de usuario o la velocidad de carga:
- Utiliza herramientas como Google PageSpeed Insights o GTmetrix para analizar el rendimiento de tu sitio con desplazamiento infinito activado.
- Verifica si el desplazamiento infinito aumenta significativamente el tiempo de carga de la página y ajusta el número de publicaciones cargadas si es necesario.
- Si observas problemas, considera optimizar tus imágenes y reducir el tamaño de los archivos multimedia, ya que el desplazamiento infinito carga muchos elementos visuales de manera continua.
Sugerencia: Monitorea regularmente el rendimiento de tu sitio, especialmente si tienes un blog con muchas imágenes o contenido multimedia.
Paso 9: Ofrece una alternativa para usuarios que prefieran paginación
Aunque el desplazamiento infinito es conveniente, algunos usuarios prefieren la paginación tradicional. Ofrecer una alternativa de paginación puede mejorar la accesibilidad y la experiencia del usuario.
- Algunos plugins permiten habilitar el desplazamiento infinito solo en dispositivos móviles, donde los usuarios suelen preferirlo. Deja la paginación tradicional en dispositivos de escritorio.
- Si el plugin no tiene esta opción, puedes instalar un plugin de paginación adicional y activar el desplazamiento infinito solo en páginas específicas.
Resumen
Añadir desplazamiento infinito a WordPress es una excelente forma de mantener a los visitantes navegando en tu sitio y mejorando su experiencia. Sin embargo, como cualquier funcionalidad que implica cargar contenido dinámicamente, es fundamental monitorear el rendimiento del sitio y ajustar las configuraciones según las necesidades de tu audiencia.
Siguiendo estos pasos, podrás configurar el desplazamiento infinito de manera efectiva, mejorando el atractivo y funcionalidad de tu sitio web.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.