Hay muchas formas de mejorar la apariencia de tu sitio WordPress. Un ejemplo es agregar fuentes a WordPress.
Sin embargo, dependiendo del tema, la selección de fuentes para WordPress puede ser limitada. Aprendrás cómo instalar fuentes en WordPress tanto manualmente como a través de plugins en esta guía.
¿En qué lugar puedo descargar fuentes para WordPress?
Font Squirrel es uno de los muchos sitios que ofrecen fuentes web gratuitas. Es fácil encontrar fuentes gratuitas y licenciadas para uso comercial.
Además, dafont.com ofrece una amplia selección de fuentes web, mientras que Google Fonts tiene más de 900 familias de fuentes.
Otra fuente importante es Envato Elements, que ofrece más de 28.000 fuentes premium.
Consulta 1001 Free Fonts y Fonts.com si buscas una fuente más apropiada para un uso personal.
Convertir las fuentes a un formato que sea accesible para tu sitio web
Debe tenerse en cuenta que algunos navegadores web no pueden cargar todas las fuentes personalizadas. Sin embargo, puedes convertir la fuente a un formato compatible cuando sea necesario.
Antes de convertir fuentes de un formato n otro, veamos los diferentes formatos de fuente:
- Las fuentes Open Type (OTF) son las fuentes web más populares y son propiedad de Microsoft. Casi todos los navegadores principales soportan este formato.
- Las fuentes True Type (TTF) fueron creadas por Apple y Microsoft en 1980. Muy comunes en Windows y macOS.
- El World Wide Web Consortium (W3C) ha recomendado el formato Web Open Font Format (WOFF), que es ampliamente utilizado para páginas web.
- WOFF 2.0: Debido a sus mejores capacidades de compresión, se considera una alternativa superior a WOFF 1.0. Aunque Safari e Internet Explorer no pueden cargar este formato, Chrome, Firefox y Opera funcionan bien con él.
- Las fuentes OpenType incrustadas (EOF) son fuentes OTF más pequeñas que se utilizan para incrustar en páginas web. EOF está disponible en los principales navegadores.
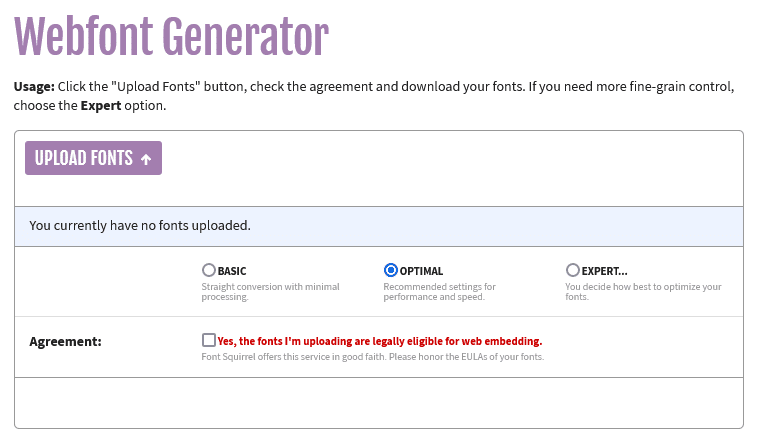
Utiliza el Generador de Webfont si no estás seguro de si tu fuente funciona con tu navegador predeterminado. Casi cualquier fuente puede convertirse fácilmente a un formato compatible con la web con esta herramienta:
1. Dirígete al Generador de Webfont.
2. Elige una fuente para convertir haciendo clic en el botón Cargar fuentes.
3. Para confirmar que tus fuentes son legalmente adecuadas para la incrustación web, marca la casilla en la sección Acuerdo.
4. Pulsa el botón «Descargar tu kit» y guarda el archivo .zip en tu computadora.

5. El archivo incluye fuentes WOFF y WOFF 2.0, así como archivos CSS y una página HTML de demostración.
Cómo puedo agregar fuentes personalizadas a WordPress
Te explicamos cómo añadir fuentes a WordPress de manera personalizada, ya sea añadiendo una manualmente o utilizando plugins.
Agregar fuentes manualmente a WordPress
Puedes agregar fuentes manualmente a tu sitio web si no deseas llenar tu WordPress con plugins. Debes subir tu fuente a tu cuenta de hosting y editar el archivo CSS de tu tema.
Descarga la fuente deseada en tu computadora y, si es necesario, extrae el archivo .zip.
Ahora debes subir tu fuente utilizando un cliente FTP o el Administrador de Archivos de tu proveedor de hosting. Es necesario subir las fuentes a wp-content/themes/tu-tema/fonts. Solo debes crear una carpeta llamada «fonts» si no existe en tu tema.
Una vez que hayas agregado la fuente, debes ir a tu área de administrador de WordPress y seleccionar Apariencia > Editar. En este punto, debes elegir el archivo style.css.
Desplázate hasta el final del código del archivo y agrega este código adicional (para el ejemplo usaremos el tema twentynineteen):
@font-face { font-family: Aguafina Script-Regular; src:
url(http://misitioweb.com/wp-content/themes/twentynineteen/fonts/AguafinaScript-Regular.ttf);
font-weight: normal; }Para guardar los cambios, selecciona el botón Actualizar Archivo.
Recuerda que cada vez que alguien visita tu sitio web, el código font-face carga la fuente. Sin embargo, la fuente todavía no se aplica a ninguno de los elementos.
Para asignar la fuente a un elemento específico, debes editar el archivo style.css nuevamente. Por ejemplo, agregaríamos la fuente Aguafina Script al título de nuestro sitio web con el siguiente código .título del sitio:
.site-title {
font-family: "Aguafina Script-Regular", Arial, sans-serif;
}Cómo usar plugins de WordPress para agregar fuentes
La forma más simple de realizar esta actividad es probablemente instalar plugins para añadir fuentes personalizadas a WordPress. Algunas de las opciones más populares son:
Google Fonts Typography

Para los propietarios de sitios web de WordPress que desean mejorar la estética y la legibilidad de la letra de su contenido, el plugin Google Fonts Typography es una herramienta esencial.
Este plugin versátil te permite acceder directamente a la amplia biblioteca de fuentes de Google, lo que facilita la selección y aplicación de tipografías personalizadas.
El plugin no sólo ofrece una amplia gama de fuentes, sino que también se actualiza constantemente para asegurarse de que esté en línea con las últimas versiones de WordPress.
Custom Fonts

Para aquellos que desean control total sobre las fuentes de su página web de WordPress, el plugin Custom Fonts es una herramienta esencial.
Este plugin te permite alojar tus propias fuentes de manera local, evitando depender de fuentes externas, lo que mejora la seguridad de tu sitio y la velocidad de carga.
Simplemente instala el plugin y carga tus archivos de fuentes personalizados para usarlo. Una vez que se carguen, podrás aplicar directamente estas fuentes a tus elementos de diseño, como títulos y texto, desde el personalizador de WordPress.
Conclusiones
Aprendiste cómo descargar y convertir fuentes a un formato que funcione con la web. Además, has descubierto dos métodos para agregar fuentes personalizadas a WordPress.
Asegúrate de que el tipo de tipografía que elijas se ajuste al tema y al estilo de tu sitio. Además, te invitamos a que conozcas el mejor hosting para WordPress que ofrece DonWeb para tu negocio.