
La accesibilidad de WordPress: Un aspecto clave para tu sitio web
El internet está profundamente arraigado en nuestra vida cotidiana y se utiliza en casi todos los sectores, desde la educación y la política hasta los negocios y la salud.
Al navegar por la web, lo primero que suele captar nuestra atención es el diseño de un sitio, seguido de sus gráficos y contenido. Sin embargo, un aspecto fundamental que a menudo pasa desapercibido es la accesibilidad de WordPress.
Si tienes un sitio web para tu negocio, garantizar su accesibilidad debe ser una prioridad. Un sitio accesible no solo mejora la experiencia del usuario, sino que también amplía el alcance de tu contenido y fortalece tu presencia en línea.
¿Qué es la accesibilidad en WordPress?
La accesibilidad en WordPress se refiere a la práctica de hacer que tu sitio web y su contenido sean accesibles para todos los usuarios, incluyendo aquellos con discapacidades, especialmente las personas con problemas visuales.
Muchos sitios web a menudo sacrifican la accesibilidad en WordPress en favor de un diseño atractivo. Aunque el diseño es crucial, no se debe comprometer demasiado la funcionalidad.
Como marca, tu objetivo debe ser proporcionar una experiencia de usuario positiva para todos, incluyendo a aquellos con discapacidades. Además, es importante recordar que los problemas de accesibilidad no solo afectan a personas con discapacidades.
La Iniciativa de Accesibilidad Web señala que ciertos cambios en el diseño de tu sitio web pueden beneficiar a diversos grupos de personas:
- Usuarios de dispositivos con pantallas pequeñas o modos de entrada diferentes.
- Personas mayores.
- Personas con «discapacidades temporales», como un brazo roto o gafas perdidas.
- Usuarios con «limitaciones situacionales», como aquellos que acceden a un sitio en un lugar brillante o en un entorno donde no pueden escuchar audio.
- Personas con conexiones de internet lentas.
La accesibilidad de WordPress no solo mejora la experiencia de usuario, sino que también contribuye a que tu sitio web sea más inclusivo. Implementar prácticas de accesibilidad garantiza que todas las personas, independientemente de sus limitaciones físicas o tecnológicas, puedan navegar y disfrutar de tu contenido.
Por qué deberías preocuparte por la accesibilidad de WordPress
A medida que los legisladores buscan modificar y actualizar la Ley de Estadounidenses con Discapacidades (ADA), es crucial adelantarse a los cambios para protegerte a ti y a tu empresa.
La ADA fue aprobada en 1990 para proteger los derechos civiles de las personas con discapacidades frente a la discriminación. Cubre una amplia gama de temas, como el transporte, las telecomunicaciones, el empleo e incluso los códigos de construcción, como la obligación de que los edificios modernos tengan rampas para sillas de ruedas (o características similares).
Dado que la ley fue aprobada antes de la revolución digital, los legisladores buscan modificar el lenguaje utilizado. En particular, están analizando el término «barreras de acceso», que originalmente se refería a barreras físicas. La idea es ampliar su definición para incluir barreras de información, como aquellas que pueden existir en línea.
Recientemente, ha habido una ola de demandas contra empresas cuyos sitios web fueron considerados inaccesibles.
Empresas como Disney, Netflix y Target han recibido este tipo de demandas; Target tuvo que pagar $6 millones en daños. Desde 2017, se han presentado 751 casos relacionados con la ADA y la accesibilidad web, desde que el bufete de abogados Seyfarth Shaw comenzó a rastrear estos casos en 2015. De esos, 423 se presentaron solo en los primeros ocho meses de 2017. La mayoría de los demandados han sido empresas minoristas.
Antes de pensar que tu negocio es lo suficientemente pequeño como para pasar desapercibido en cuanto a las demandas por problemas de accesibilidad de WordPress, existen otras razones para realizar cambios en tu sitio web.
Una encuesta del Pew Research Center muestra que las personas con discapacidades son tres veces menos propensas a navegar en línea que aquellas sin discapacidades. Esta baja participación en línea probablemente esté relacionada con el hecho de que el 71% de las personas con discapacidades abandonan un sitio web si no es accesible, lo cual es una lástima porque las personas con discapacidades representan $7 billones en ingresos disponibles anuales. Este es un gran mercado que se está perdiendo debido a problemas de diseño.
Además, cumplir con las normas de accesibilidad tiene beneficios en SEO. Google y otros motores de búsqueda premian a los sitios web accesibles para fomentar que más sitios web mejoren su accesibilidad.
Garantizar la accesibilidad de WordPress no solo te protege legalmente, sino que también abre las puertas a un mercado amplio y desatendido, además de mejorar tu posicionamiento en los motores de búsqueda. Implementar cambios de accesibilidad te permite no solo evitar problemas legales, sino también atraer a un público más diverso y mejorar la experiencia de usuario.
Cómo hacer que tu sitio web de WordPress sea más accesible
Existen una gran variedad de recomendaciones sobre accesibilidad en las Web Content Accessibility Guidelines 2.0 (WCAG). Utilizar temas de WordPress accesibles puede simplificar este proceso.
Sin embargo, si solo deseas realizar cambios limitados en tu sitio web actual de WordPress, puedes optar por usar un plugin de accesibilidad de WordPress, además de ajustar elementos como colores, contraste, texto alternativo de las imágenes, encabezados de contenido, alternativas de texto, entre otros.
Mejorar la accesibilidad en WordPress no tiene que ser una tarea compleja. Usar temas accesibles y realizar ajustes específicos te permitirá cumplir con los estándares de accesibilidad y ofrecer una mejor experiencia a todos los usuarios, incluidos aquellos con discapacidades.
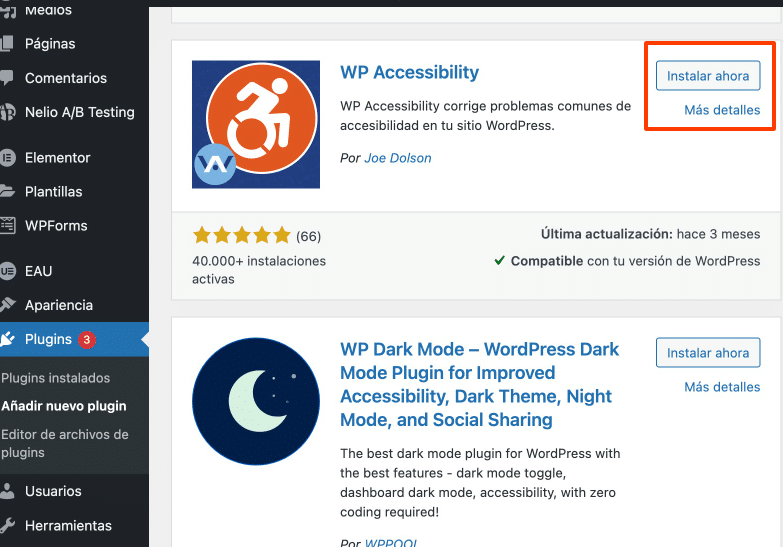
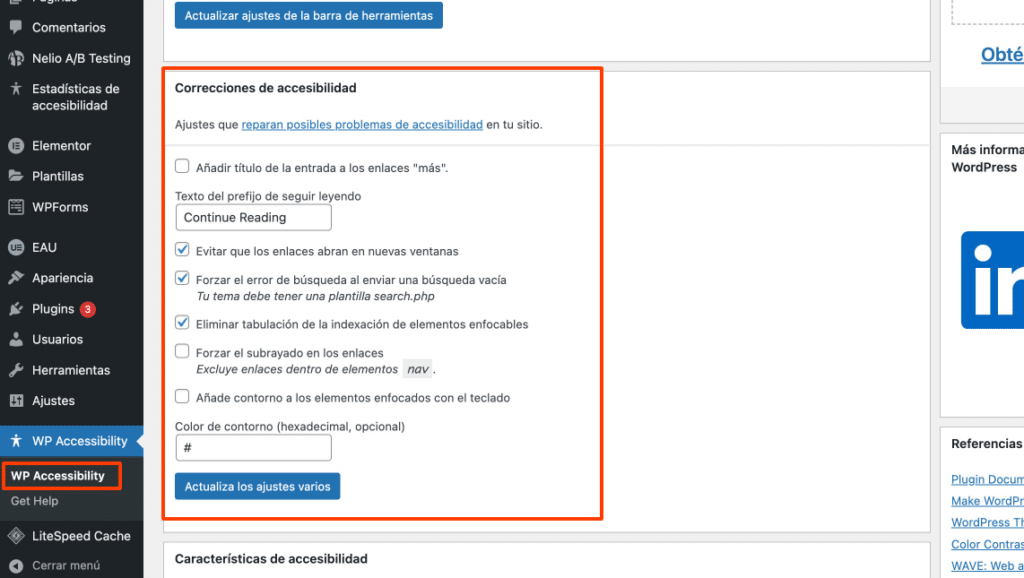
Instalar el Plugin de Accesibilidad de WordPress

El primer paso más sencillo que puedes dar es instalar y activar el plugin WP Accessibility. Aunque la mayoría de los problemas de accesibilidad no se pueden resolver sin realizar cambios directamente en el tema, este plugin ofrece varias características útiles para empezar a mejorar la accesibilidad en tu sitio de WordPress.

Entre sus funciones, destaca la opción de habilitar enlaces de salto, que son enlaces internos en la página que permiten a los usuarios saltar directamente al contenido. Esto es especialmente útil para personas que utilizan lectores de pantalla. También permite agregar una barra de herramientas que da a los usuarios con discapacidad visual la opción de cambiar el tamaño de la fuente, el contraste y la escala de grises de tu sitio web.

Además, el plugin elimina los atributos de título de las imágenes insertadas en el contenido, los cuales son generalmente ignorados por los lectores de pantalla, que a menudo leen en su lugar el texto del ancla.
Instalar un plugin de accesibilidad en WordPress, como WP Accessibility, es una manera rápida y efectiva de dar los primeros pasos hacia un sitio más accesible. Con sus funciones específicas, puedes mejorar la navegación y la experiencia de usuario para personas con discapacidades visuales, cumpliendo con las mejores prácticas de accesibilidad.
Contraste de colores
Existen más de 2.7 millones de personas con daltonismo en el mundo, y estas personas pueden tener uno de tres tipos de daltonismo: ceguera total al color, visión de dos colores o visión deficiente del color. Para asegurarte de que el diseño de tu sitio web sea accesible tanto con como sin color, es importante ser consciente de las proporciones de color y contraste.
Utiliza opciones de colores con alto contraste, como blanco y negro, para hacer que tu sitio sea más legible. Las WCAG 2.0 recomiendan una proporción de contraste de 4.5:1 para el texto del cuerpo. Si deseas agregar más estilo a tu sitio, puedes optar por el uso de patrones o texturas para aumentar aún más el contraste.
Texto alternativo para imágenes
El texto ALT de las imágenes describe la apariencia y función de una imagen en una página.
Originalmente fue diseñado para mejorar la accesibilidad, ya que los lectores de pantalla no pueden interpretar una imagen sin texto ALT. Sin embargo, también se ha utilizado como parte de las estrategias de SEO con palabras clave específicas para ser identificadas por los rastreadores de los motores de búsqueda.
Si tienes la costumbre de usar el texto ALT como una forma de llenar tu sitio de palabras clave, te recomendamos que lo dejes de hacer o, al menos, ajustes tu enfoque, ya que esto puede perjudicar la experiencia de quienes usan lectores de pantalla. Afortunadamente, describir claramente la imagen (siempre que sea relevante para tu contenido) debería incluir palabras clave útiles. En general, es mejor no usar texto ALT que utilizar uno irrelevante.
Encabezados de contenido
Muchos usuarios repasarán tu contenido en lugar de leerlo palabra por palabra. Los encabezados de contenido no solo permitirán que los usuarios salten a las partes que más les interesen, sino que también pueden dividir grandes bloques de texto en secciones más legibles, ayudando a los lectores de pantalla a determinar el contexto de cada sección.
Alternativas de texto
Si tienes un sitio web con contenido multimedia que incluye videos, así como archivos de audio como podcasts y audiolibros, es recomendable incluir subtítulos o transcripciones. Esto puede ayudar a las personas sordas, así como a quienes se encuentran en lugares públicos donde no pueden reproducir los archivos de medios en voz alta, a disfrutar de la experiencia.
Campos de formulario explícitos
Al crear formularios para tu sitio web, puede ser tentador colocar las etiquetas de los campos dentro del propio campo por razones estéticas. Sin embargo, algunos lectores de pantalla no pueden acceder al texto cuando está dentro del campo. Por lo tanto, es mejor mantener las cosas simples y colocar las etiquetas fuera de los campos de formulario.
Enlaces y menús accesibles desde el teclado
Hay personas que no pueden acceder a sitios web usando un mouse debido a discapacidades motrices. Estas personas dependen de su teclado para navegar por los sitios, utilizando la tecla Tab para avanzar y Shift + Tab para retroceder.
El problema más común que enfrentan estos usuarios es que los elementos superiores de un menú desplegable son accesibles, pero los submenús no lo son. Puedes resolver esto asignando accesos directos o teclas de acceso. Por ejemplo, presionar «1» llevará al usuario a la página de inicio, «2» a la página de «sobre nosotros», y así sucesivamente.
Asegurarte de que tu sitio web cumpla con los principios de accesibilidad de WordPress es clave para una experiencia inclusiva. Con simples ajustes como el uso adecuado de contraste, texto ALT para imágenes y una navegación accesible desde el teclado, estarás dando pasos importantes para mejorar la accesibilidad para todos los usuarios.
Prueba de Accesibilidad en WordPress
Si no estás seguro de la calidad de la accesibilidad de tu sitio en WordPress, puedes probarla.
Aunque la Web Accessibility Initiative no respalda ninguna herramienta específica, en su sitio web puedes encontrar una lista de herramientas de accesibilidad. Prueba algunas de ellas y verifica cómo está tu sitio. La extensión de Google Chrome Web Accessibility Evaluation Tool (WAVE) es otra opción para evaluar la accesibilidad de tu sitio web.
Web Accessibility Initiative – Herramientas de accesibilidad
Resumen
La accesibilidad de WordPress es fundamental para garantizar que tu sitio web sea accesible para todos los usuarios, incluidos aquellos con discapacidades. Implementar prácticas como el uso de contrastes adecuados, texto alternativo en las imágenes y una navegación intuitiva desde el teclado no solo mejora la experiencia del usuario, sino que también puede tener beneficios en términos de SEO y cumplimiento legal. Al seguir las pautas de accesibilidad, como las recomendadas por las WCAG, y utilizar herramientas de evaluación como WAVE, puedes asegurarte de que tu sitio sea inclusivo, funcional y fácil de usar para una audiencia más amplia.
Si estás profundizando tus conocimientos en el mundo WordPress y necesitas un servicio de hosting que se adapte a tus necesidades, te invitamos a conocer los planes de WordPress Hosting que DonWeb tiene para ofrecerte.